What do you see when you look at your blog posts? The same font and formatting on every post? Or are they looking real messy with a range of different fonts?
Most likely you weren’t warned of the dangers of copying and pasting text written in Word into blog post! What happens is the text you paste from Word brings in lots of extra code. Normally this makes your post’s font and formatting look unattractive plus may add extra words you haven’t written. In extreme cases it can prevent your blog loading in Internet Explorer.
Let me show you!
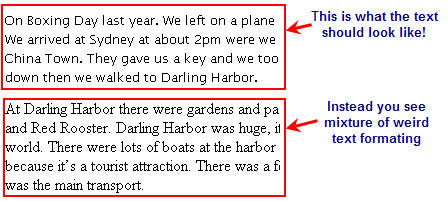
This sentence was written in Microsoft Word then copied and pasted into a blog post. Right now looks perfectly fine.
Now look what happens when I click on the HTML tab. See how much code was transferred from Word by just copying and pasting one sentence.
Same can happen when you copy and paste text from emails, other word processor applications, websites etc.
Safest solution is always write your posts in your blog dashboard. However if you do need to copy and paste text into your post then the best method to remove any extra code is using a plain text editor like:
- NotePad – PC (Programs > Accessories)
- TextEdit – Macs
Just paste the text into the text editor and then copy the text from the text editor and paste into your post. This strips out all code and prevents formatting problems. Please note pasting into a text editor does remove all links to websites.
NOTE: There is a Paste from Word button inside your dashboard which is meant to be used for this purpose. However I’ve found it doesn’t always remove the extra code.
FINAL THOUGHTS
Please remember to explain the reasons why you shouldn’t copy and paste text directly into blog posts when you are teaching others how to blog.
What tip(s) do you wish someone had told you when you first started blogging?
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!



I write my posts in word (for the spell checker and grammer checker), but I always copy and paste to notepad before copy and pasteing to my blogs.
Good point about the grammar check. I use FireFox that automatically spell checks but doesn’t do a grammar check.
hi!
i was jst wondering if there was any way to change the font size of posts
bcuz i really really want my words to be big
how do i do that?????
Notepad works, yes.
-OK
Hi Gail – I use cutepdf also – great program. Must check out your site to see what the newsletters look like.
I think it was dogtrax who recommended I turn my Word docs into pdf. I downloaded http://www.cutepdf.com/ , the free version. I write the doc, select file – print – then choose Cutepdf as the printer option. It doesn’t print the doc, just saves it to My Documents with a Microsoft pdf file name. When I want to post it, I upload it as an image and choose the pdf version from my doc file.
I love the program for a couple of reasons. The biggest one being that it is a smaller file added to my Edublog account. The other was my docs look the way they are created. Of course the product is a link and not an embedded doc. I create a newsletter each week that I want posted to my blog. I can’t get that accomplished with copy pasting Word doc as is.
This is my first time on this program/site. It’s great to have so many tips!!
Hi Wendy – glad you have found it helpful. Don’t forget to grab the manuals on Getting Started with Edublogs.
There’s always the option of using the “remove formatting” tab, isn’t there? Haven’t looked at the code, but for me it works to standardise the font so it at least looks the same.
True Linda – you could try changing the font appear to look the same. But remember worst case scenario is I have had to fix up blogs that won’t load in Internet Explorer due to bad code from Word.
Thanks to everyone’s contribution. I had a situation where I wanted to transfer a Word doc into a blog. The original doc was on a template and even though WordPress has the option to upload a Word doc, it didn’t like the template and threw things out of wack. It was very frustrating trying to fix it up and seemed to defy me as it would revert back. Next I tried a table (in Word first) it imported the table ok but I didn’t want all the table lines showing. I guess I will need to create the look I want in html? Any other options?
PS I love the new look!
Hi Marie, my solution when I need the look of a table is to create it in Word than take a screenshot of the table and insert as an image.
Now I’m sure that the web design people who have responded in comments here will come back and explain why inserting tables using HTML into blog posts isn’t a good idea.
Hmmm …
I don’t like using screenshots for tables: the resultuing images have blurry edges to my eyes: I prefer to see letters within the table having crisp edges.
I have blogged an example of this at http://philhart.edublogs.org/2009/02/15/tables-to-table-or-not-to-table/
Thanks Sue and Phil,
Hmm, I was actually trying to create a tabulated document using a table to hold it and then I wanted to make the lines invisible (as can be done in Word). It didn’t work when I uploaded it as as Word doc in the blog. I don’t know if there is a way to do this, haven’t come across it. In the end, I painfully re-typed the document changing the format to suit, as I had already spent so much time messing with code and messing it up … The other thing I discovered I could not do, was put in extra line spacing. Putting a html didn’t work. In the end I picked up a tip on a wordpress forum to enter
x
x
x
and then turn make them white font. That did the trick!
This post seems to be generating a lot of discussion!
I now present a controversial opinion.
The web was first conceived as a vehicle for exchanging content. I maintain that the web had, and Web 2 still has, this as its FIRST priority.
Then computers became more powerful, and so presentation was possible as a second priority – we got fancy with colours and layouts, particularly with the use of <table> tags (and I had to use my knowledge of how this web server works to get that to display properly).
Then WYSIWYG editors came in, (with Microsoft Word as a Johnny-come-lately), with all the extraneous tags (clutter) that they throw in just for the sake of it. has this affected content? NO! has this affected presentation? Yes, so you need to know what you are doing if you are going to use anything other than pure HTML coupled with a knowledge of how the relevent web server works – this is consistent with Sue original (and honourable) post on the matter. Can we avoid clutter? Generally not – go to your favourite home page, view the source, and you may be astounded at the amount of clutter that you see.
Good article.
When I first created my blog, I didn’t even realise that you couldn’t view it in Internet Explorer for months and months.
That extra text from Word was really messing things up. I still write in Word though, as I find it the most comfortable. Just when I paste it into the text editor in wordpress, I manually switch it over to html view, and delete that big chunk of code at the start.
Normally Anna the main thing I observed is problems with Font – seems that issues with Internet Explorer as less common. Worth trying the Notepad method as it works really well.
I have had the best luck drafting in either Google Notebook or ScribeFire. Then I will post to my blog. From ScribeFire, you can post into most blogs directly without copying and pasting.
Hi Dave, thanks for telling us about Google Notebook and ScribeFire as I wasn’t tested either.
Having the mobile computer lab in class once a week means we type some posts on the class computer’s Word program. Thanks for the tip about pasting Word text into the text editor and copying from there. It will help.
I rather enjoy the somewhat archaic act of hand coding HTML to spiff up a blog post. I’m more concerned with spelling correctly – so I use ieSpell, which is freeware.
Just my 2 cents worth…
I can go with Alix’s comments about HTML. I also throw in the odd bit of CSS for colour, but I have to look bits of it up sometimes.
Hi Phil,
I cheat on the HTML – I literally have a “cheat sheet” of my most commonly used coding.
-Alix
Kia ora Sue.
Wow! There’s a lot of opinion here. Isn’t that great?
I have always used Word, but was quick to find the problems you mention with what I call the junk being carried across. The ouchy thing about this junk is that some versions of some browsers don’t show it up and other browsers actually display the html on the screen, would you believe. It was very disheartening to see one of my posts in another browser, when it looked perfectly good in Firefox. At the same time, it was a good lesson and an early warning.
I have to say that I very quickly adopted the practice of pasting into Notepad and then lifting the text from Notepad into Dashboard. I do ALL my format in Dashboard – font, colour, size, alignment, bulleting, indents – including putting in the links to sites.
Why do I continue to compose posts in Word?
Composing in Word is convenient. I can compose without logging on to the Internet. I can save a draft and I don’t have to log on to the Internet to work on it at a later time. If the site goes down, or the Internet has a poblem (for whatever reason) I can still work on the draft. I also use many of the features in Word that are absent or less rigorous in Dashboard.
One feature I use a lot is the Flesch Reading Ease. That’s not available in Dashboard. If I composed in Dashboard, I’d have to copy the text into Word or other application to use Flesch, and then copy it back again, which defeats the purpose of composing in Dashboard.
I think you were right to provide the advice about the use of Notepad. The only warning I’d give a new blogger who chose to compose in Word is to be specially careful not to copy direct from Word.
Catchya later
from Middle-earth
Yes Ken I’ve noticed a few people are using Flesch Reading Ease. While the concept is interesting I like to base mine on a mixture of checking its readability and then reflecting on how it looks visually to read online.
Kia ora Sue
You do exactly what I do – that is check for readability AND how it looks visually on line. I do this after I’ve written the draft. ‘Flesch’ is a tool. With all tools I use, I am the master (not the expert 😉 ).
Catchya
The reason I have my students type in word first is to correct simple grammar mistakes they let slide by. They know they are being graded on their posts so their grammar counts.
I will have them type in word first, copy and paste to word pad, and then copy and paste to the blog window.
I hope that will help.
Very valid point Ms Britt and Ines about grammar check – I use FireFox which has spell check and get frustrated when using Internet Explorer because it doesn’t.
Hi Sue!
Some of my young students write their posts directly in word because they need the help of the spelling corrector for Portuguese. Then, often, the font size of their posts gets too small. In this case, I just go and re-write the whole post directly in the dashboard.
From now on, I’ll try to copy and paste their texts in to note pad so that they will lose the formatting code, before copying them and pasting them again in our blog.
Thanks,
Ines
Thanks everyone and all very valid points about writing the text using an offline method. With the autosaving feature of WordPress losing posts is now less of an issue; but writing any document online is always a risk.
@Gary That sentence I wrote to demonstrate when copied into Paste from Word still brings in code. In the WordPress.com forum they also recommend not using it.
@Christophe OpenOffice imports quite a bit of code also – unfortunately.
@Gabriela You can also switch to full screen mode in your blog dashboard if you want the writing area bigger or expand it by drop and dragging it.
Trouble is users often write their documents in Word then copy directly into posts without understanding the consequences. Writing using applications like Windows Live Writer is definitely a good option – I used to use this application myself.
Use word with NO formatting, on the clear format style. this way its all defaults. don’t style anything, just brain dump in word. Do all the styling in WP.
I use Windows Live Writer . Works great. It connects with my blog and aligns fonts, has a publishing calendar, text editor, and other user-friendly features. I only found out about it after doing just what you talked about–cutting and pasting from Word–and my first few blog posts were all askew–fonts, alignment, etc.. uhggg! I contacted Typepad support and they recommended the app. Haven’t looked back.
I’ve had great success with Windows Live Writer from home, but our computers are totally locked down at school so I can’t install it there. I may try the Google Docs option Gabriella mentioned.
You know that you can take the post area to full screen mode?
You click on the Toogle fullscreen mode button which is next to the kitchen sink button at the top of your write area in your blog dashboard.
I cannot write directly in the blog editor. I need bigger spaces. So I use google docs and post directly from there to the blog. Share>Publish as webpage>Post to blog.
Thanks for this handy tip! Thanks.
And MS Word DOES make a mess of code anywhere it is copy and pasted. So very frustrating to fix.
Tell me about it Ms Edwards – as I’m often the person who has to help fix up blogs broken by people copy and pasting from Word into blog posts.
Word doesn’t even play nice with its own web editor, FrontPage. Hmmm.
@Gabriela Sellart,
Gabriella: I’m just getting started with wikis and blogs. I want to have my kids post word documents as homework, rather than turn in paper. I read most of the comments about using word, but your use of google docs sounded interesting. If you were going to have kids create lengthy papers, how would you have them turn them in? On google docs? On a wiki? Posting word docs to a blog doesn’t sound like it works. Anyone else want to comment. I’m new, and need help.
Thanks
Mark Nair
Hi Sue,
Did you tried with OpenOffice ?
The HTML generated from Word is really nasty, OpenOffice is generally much better on that and the formating might the be properly pasted. I have generated HTML documents from OpenOffice and the code is “readable” 😉
Same thing happens with open office. And that is with no extra formatting (bullets, etc…)
I type my posts directly into the ‘new post’ box, using the html setting. Even using the visual setting when posting can sometimes result in strange happenings!
Firefox spellchecks as I go and I preview before I publish. Very simple.
I tend to agree with Gary re needing somewhere to write yr text and notepad imho is crap for enabling a good flow of thought to keyboard. Suspect it depends on how “clean” yr Word. I do no formatting from my default Normal (which is Arial as I hate TNR) except paras so the extra html on mine tends to be limited – and yes I do a “dirty” copy and paste not using the Word option. any other formatting is done in the dashboard. I do check it looks OK and I wld NEVER use the save as html option in Word as this adds masses of junk. If it doesn’t look OK (this hasn’t yet happenned) then I check the html. Otherwise can’t see it really matters if someone chooses to look at html and sees the small amount of junk – unless Im looking for a job directly scripting in html rather than using an editor (they all in my exp add some junk – even my favourite Nvu).
Hmmm.
The notepad/textedit solution will work for plain text.
The use of lists, images and hyperlinks requires a little more learning on the part of the learner.
I would issue health warnings for every other visual editor, specifically including DreamWeaver, MS Word, OpenOffice and Nvu.
(I will be interested to see if the smidgeon of HTML that I included above is properly rendered!)
That smidgeon worked!
I disagree.
The bulk of most blog posts is text – Right.
You just need somewhere to write the text that is not going to disconnect, scramble the text on a save, or crash the browser. You just need somewhere stable. This is why I use Word.
If you just use word as a text writing platform, and don’t format the text beyond the default font, then you will be fine. It will cut and paste via the word button just fine.
You just have to ensure that you do the formating you require (bullet lists etc) in wordpress.
Also you can also post into the “html” mode and this will paste the text without any of the fancy code.
You can then drop back to “visual” mode and you can format the post.
Right on Gary,
It’s not Word’s fault that edublogs doesn’t cope!
Word is widely accepted as the standard for word processing, and gives us an option of where we can write our blogs without having to worry about server disconnects, random crashes and garbled text!
Perhaps someone needs to update the wordpress code so that it can deal with the widely accepted (albeit cluncky and overly coded with html) Word format rather than merely complaining about Word’s sloppiness!
I have not experienced any problems cutting and pasting unformatted text although I have seen examples of mess on screen in formatted text. There are plenty of options to get around these problems.
Gary I will try your trick of pasting directly into the html view on wordpress so I can be sure of what’s going on!
And people, just be thankful that we don’t have to deal with the nightmares of writing in raw html anymore!
But it would be my fault if I didn’t warn users of the potential dangers of copy/pasting directly from Word or any other application into the blog write area when I know how big a problem this can be (since I have to fix blogs broken this way).
If you did the same in almost any website, not just WordPress powered blogs, you face the same problem.
WordPress has tried to overcome it by adding the Paste from Word button but it doesn’t strip out all the code so can still cause issues.
@Sue Waters, I just wrote an entire blog post in Word and copied it. NO coding was transferred from Word to Edublogs. I’m not sure what you’re getting at in the above post, but it clearly didn’t happen to me just now.
@grw04002, I (and I think several thousand others) would be extremely interested in how you managed to achieve that. Is it a setting in Word? Is it some function that can be controlled within clipboard? Something else. Many Thanks In Advance. 🙂
@philhart, I did literally nothing. Typed it in the newest version of Word for Mac and pasted to edublogs. Clicked HTML to see coding… lo and behold, no coding!
I have looked into this issue previously. As far as I can tell, it is MS-Word expecting a lot of style information to be present in the document, which style information is not included in the copy-and-paste. Copy-and-paste from one word document to another carries that style information, but from word into other applications (such as NotePad) that style information is not received by the target, nor by WordPress.
If whoever is copying-and-pasting wants the MS-Word formatting to be included on their post/comment, I see it as their responsibility to provide WordPress with the appropriate style information, but given that the style sheets of edublogs is already well thought out, I would not recommend that unless you really know what you are doing.
FYI: I have given up using any form of WYSIWYG editor altogether – they are just too much trouble to get good code. I now just write in plain old HTML and inline CSS.