Blogs are composed of two main structures: posts and pages.
A common question for those new to blogging is “What is the difference between posts and pages?”
Here’s our explanation to help demystify the difference between posts and pages.
Post vs Page Video
Introduction to Posts
Your posts are where you’ll publish your main content. On class blogs and student blogs your posts are where you’ll publish your main content such as:
- showcases of student work
- information about what’s been happening in class
- assignment information or learning resources
Posts are commonly displayed in reverse-chronological order with the most recent post at the top of the page.
By default, your home page is your blog post page and this is where you’ll see your new posts published. If you want your posts to appear on a page other than your homepage refer to:
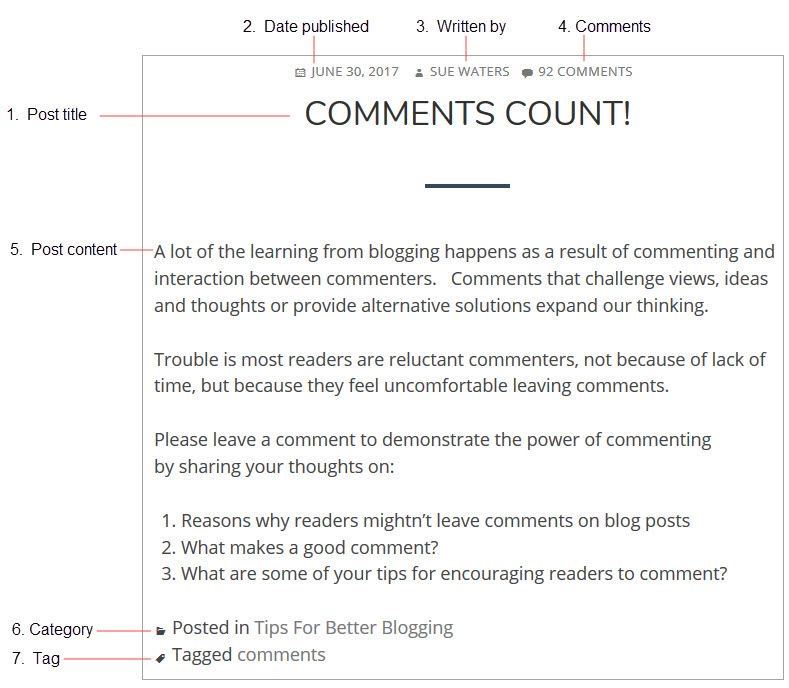
If you look closely at a post you will see it is normally made up of:
- Post Title – tells the reader what the post is about. A great post title grabs readers attention and is more likely to encourage them to read your post.
- Date published – all posts display the date a post was published. You’ll normally see this displayed at the top of the post.
- Written by – most themes display the name of the post author. Your username is automatically displayed unless you have changed your display name.
- Comments – all themes have a link to comments. This is where your readers can click to write a comment in response to your post. Comments allow students and other readers to engage in discussions, share their thoughts, and connect with your class blog.
- Your post content – this is the main information that you want to share or reflect on with your readers.
- Categories – are used to help readers locate posts on your blog. Categories are often used like chapters of a book; they provide a general overview of the topics you blog about.
- Tags – are used to help readers locate posts on your blog. Tags are more like the index at the back of the book and explode the topic into a million bits.

Introduction to Pages
Pages on blogs are normally used for information that you want to share with your readers but don’t expect to update frequently.
Common pages on class and student blogs include:
- The About page – Your About Page is used for telling readers more about yourself and your blog. Here are how-to’s with examples of About pages on Class blogs and student blogs.
- Blogging Rules and Guidelines (here’s how to create Blogging Rules and Guidelines).
The main things to remember are:
- Pages are best suited for information you rarely update such as your About and Blogging Guidelines pages.
- Situations where you want to discuss a question or topic are better suited to publish as a post and not a page.
- Assignment and homework information is normally best published as posts and not on a page.
- Too many pages can make information harder to manage and find.
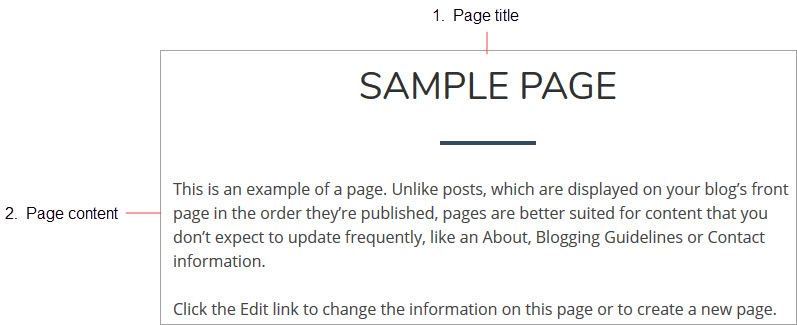
If you look closely at a page you will see it is normally made up of:
- Page title – tells the reader what the page is about.
- Your page content – this is information you want to share on this page.
- Comments – most themes support comments at the bottom of the page. Comments are disabled on pages by default and can be enabled.

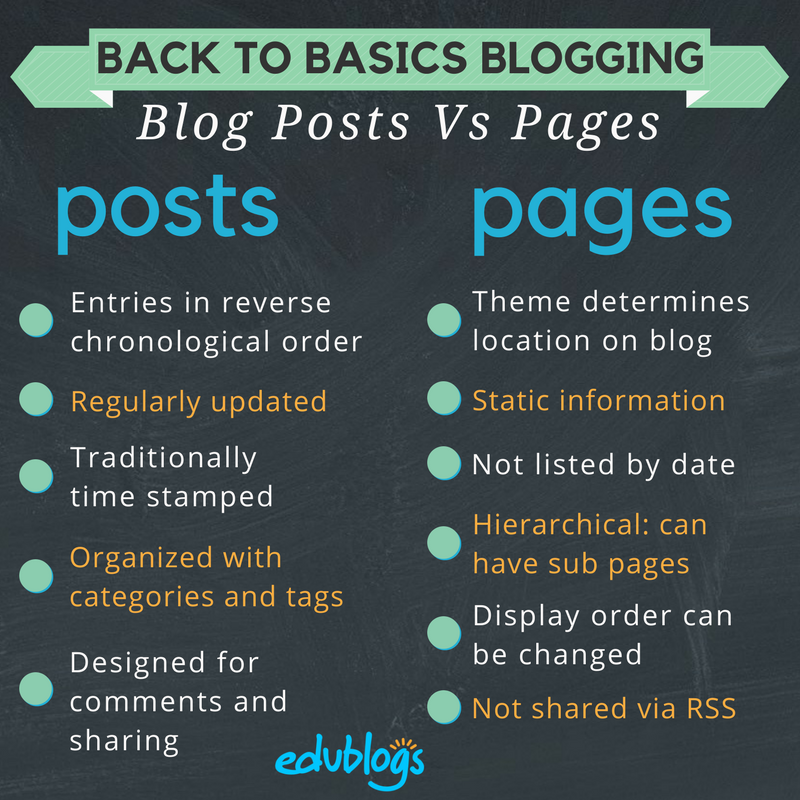
Posts vs Pages
Below are key differences between pages and posts that are important to understand when working with them.

Commonly asked questions
Here are answers to commonly asked questions we receive:
1. What does the “Not found” message on my homepage mean?
By default, the front page of your blog is set to display your latest posts.
If you delete the default “Hello World’ post before you publish a new post then your front page will display ‘Nothing Found’, ’404 – Not Found Error’ or something similar depending on the theme you are using.
This message is displayed because there is nothing to display on your front page.

All you need to do is go to Posts > Add New and publish a new post. Once the new post is published you’ll see it displayed on your homepage.
You’ll find more detailed step by step instructions on how to fix a Not Found message here.
2. How do you delete the Hello World Post?
Every newly created blog is the same default lay out with posts displayed on its home page with a ‘Hello World’ post and a ‘Sample’ page.
You can delete this post at any time by going to Posts > All Posts.
Hovering your mouse over the title of the Hello post brings up four action links.
Now click on Trash. This sends it to your Trash folder where it is permanently deleted within 30 days of when you trashed it.
Remember if you delete all posts, and your homepage is your blog post page, you will see a “Not Found” message.
To remove that message you just need to publish a new post by going to Posts > Add New.
3. How do I change font type and size?
Go to plugins and activate the Supreme Google Webfonts plugin.
Now when writing your post you just highlight the text you want to change and then select the font family or font size from the drop-down menu that has been added to your advanced formatting toolbar in your visual editor.
You’ll find step by step instruction on how to use the Supreme Google Webfonts plugin here.
4. Is it possible to publish posts to different pages on my blog?
We’re often asked if it is possible to add posts to other pages, rather than just the front page of the blog. This approach is used by educators who want to use one blog for multiple classes or subjects and sometimes by students for their ePortfolios.
You do it by sending posts to different pages on your blog by assigning different categories to posts, based on the class or subject, and using a custom menu to create a link to the categories from your top navigation. When students and parents click on their category they’re taken to all the posts for that class or subject. Check out Mr Cartlidge’s Science Blog to see how it works.
You’ll find step by step instructions on using categories to organize multiple classes or subjects on your blog here.
Leave a comment on this post if you need help!
5. How do you enable comments on pages?
Most themes support comments at the bottom of the page. Comments are disabled on pages by default and can be enabled by following these instructions.
Any questions about posts and pages? Leave a comment!

This ia a great post. Posts are for timely content. They have a publish date and are displayed in reverse chronological order on your blog page.
Hi my class have all started individual blogs and have chosen a wide selection of themes. Could you let me know how to locate their about me page that they have created. It is easy on the theme I have chosen for my own blog because I have three small menu stripes to click on but some themes seem not to have this button.
Thank you for this useful information! I think I’m going to use “Post” for my blogs! =)
Good luck with your blog!
For newbie users, I am sure it kinda hard to make pages. And only few blog has proper page. But this tips is really helpful.
So glad you found it helpful!
Hi i was wondering, how to you make a really good blog?
Hi there,
You might be interested in our Blogging Bootcamp for Students. You’ll find lots of tips about quality blogging there. Or, you could check out the latest post on the Student Blogging Challenge. There are also some great tips about what makes a good blog post.
Good luck!