This is the next post in our “blog makeover” series that provides an excellent opportunity to respond to a reader’s suggestion to include an image using HTML in a page or sidebar.
It is recommended you read the previous post on Getting more out of Widgets prior to reading this post.
Basic knowledge of HTML provides greater ability for customizing text widgets. It means you can embed photos in your sidebar, link to pages on your blog or other websites, write text using bold and italics, for example.
What is HTML?
HTML is a bit like RSS, for bloggers there is no need to fully understand it but helpful if we learn the basics of how to use.
HTML is short for “Hyper Text Markup Language” and a language used to tell a browser how to organise the layout of a web page it has downloaded from the net – e.g. it influences if text is bold, italics, a heading, bullet points, etc.
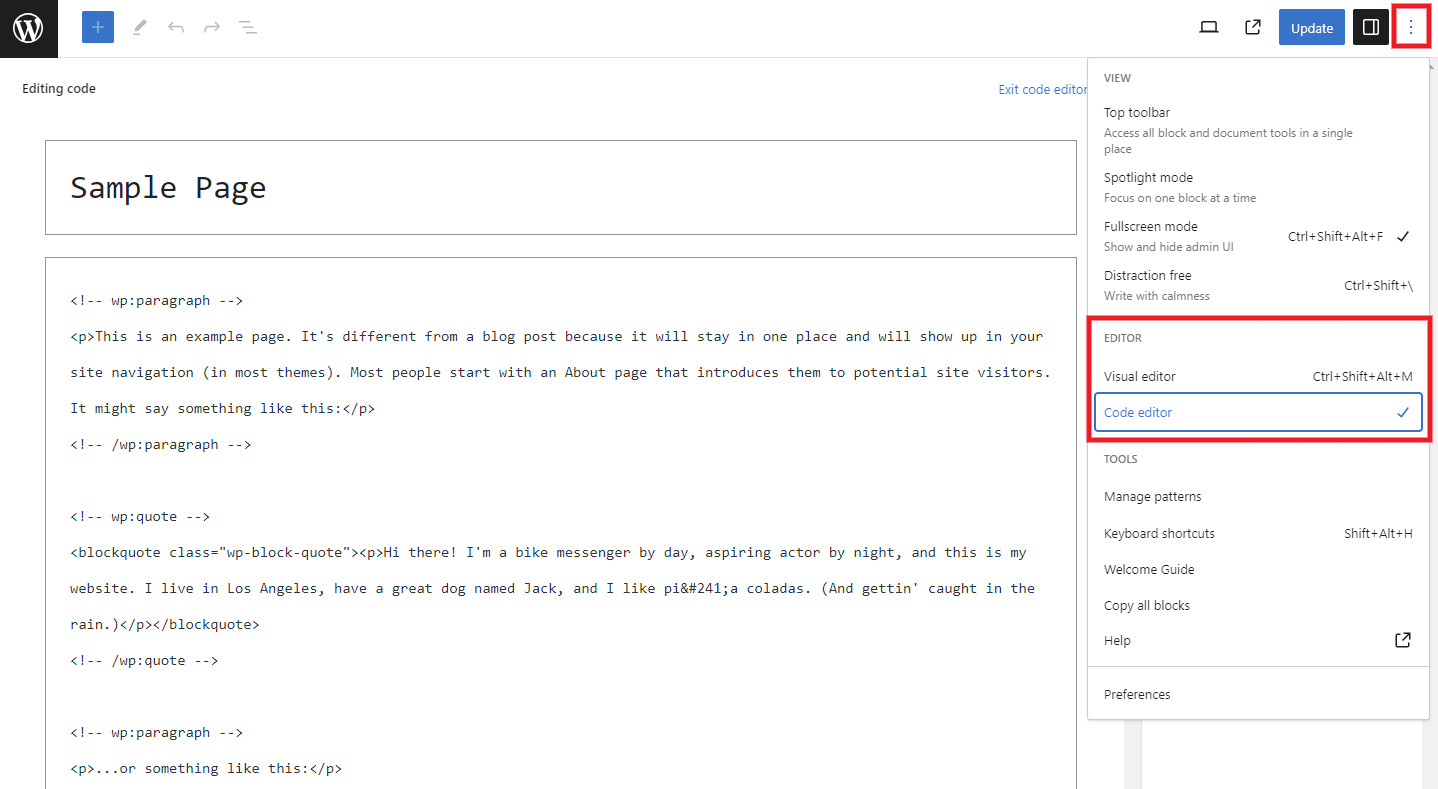
When you write a post or page inside your blog dashboard you don’t worry about HTML because the Visual Editor does it for you. If you switch to the Code Editor from the editor options menu, it shows the HTML code instead.

Basic knowledge of HTML is really helpful for tasks like customizing widgets and writing comments on blogs.
Examples of HTML used to highlight text include:
- <strong> tag makes text strong e.g. I <strong>really like</strong> this idea produces: I really like this idea.
- <em> emphasizes text e.g. I <em>really like</em> this idea produces: I really like this idea.
Notice you must use the < and > symbols around the HTML Tags and the tag is closed using a ‘/’ (slash) in front of the tag keyword e.g. </strong>
Here’s how you can use HTML to add an image to your blog sidebar
Uisng the Code Editor to add an image to a page or sidebar is a simple matter of enclosing the image URL in an img tag, much like the examples above. The only difference is that you do not need a closing tag for the image HTML.
For example, <img src=”https://www.theedublogger.com/files/2008/01/question.jpg” alt=”question mark” />
produces
Final Thought
As Kevin pointed out:
if you doing a blog makover, make sure you write a post to invite your readers to comment on your changes. Readers who read your post via RSS won’t be aware of the change because everything will look the same in their feed reader.
Remember to pop past Larry Ferlazzo’s Website of The Day blog and give him feedback on his makeover!
It does take time to get used to using HTML; the key with technologies is willingness to experiment. As you become experienced with using HTML you will recognise opportunities that can be enhanced with it’s use.
Other posts in our “blog makeover” series include:
- Tips For Doing A Blog Makeover
- Creating Hyperlinks Using HTML
- What To Consider When Choosing Your Blog Theme
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!

@Kathy Sorry to take so long to respond. It was an issue with your blog template which has now been resolved that cause the image to default to original on other pages. You should always be able to drag widgets down.
@whatevermusic we are glad our instructions have helped 🙂
Thank you!!
This helped me a lot!!
Sue (or whoever can answer my question) regarding widgets. I included the Archives link in my sidebar. On the main page of my blog I inserted my own photo and I love it. However, on my archives page, the default photo shows up and I cannot figure out how to change that. I also thought of just deleting the archives page all together but the widget manager won’t let me click on it and drag it back to the widget “bank”. Any suggestions on how I can get either the picture changed or the archives link back where it belongs!?
Kathy
Hi imhoof – if you only want to add your photo to your sidebar — and don’t require words — the quickest way is to upload your photo as your blog avatar and then drag the avatar widget onto your sidebar. But I have checked your blog and it looks like this is what you’ve already done.
I don’t understand how to add a photo to the sidebar. It seems that there would be a widget to just add the photo. I was fine until I uploaded the photo, now what do I do. Your post left me hanging there after step three. Anyone who can help me out, let me know. Thanks
Well Mr. Perkins (steepl2) looks like you managed to use the HTML and have added the photo to your blog sidebar. Well done.
Sue, learning as I go. Great info! I think I need to sit down and really READ (lol) through it once more to start experimenting with HTML.
Thanks!
Hi Olddonation – you will be able to import posts, comments, pages and categories. But it would be better that you post your question in the Edublogs forum – to ensure you are provided with the correct advice on how to import.
I am very new at this and started my first blog at WordPress.com because I thought I read it could be shared with edublog… now that I have my students involved I am told I need to move my blog to edublog. Is there a way to export everything to edublog and keep all the comments, template, etc.???
Elona – how are you going with SnagIT?
Desirae – thanks for your feedback. How are you going getting started with blogging?
nice.
Sue,
Thanks. I’m off to take a look at Snag It.
Hi Kate (Mrs Olson) – excellent point and I will amend the post this week to explain that Avatar widget is also another option and to clarify that using the HTML means that I can add words with the images.
Regarding your username – you can go into your dashboard and change how it displays your name. Click on the User tab, then select Your Profile… under nickname insert your name then click Update Profile. Then click on the drop down arrow along Display name and change it to your nickname. The click update profile. Now every time you write a post or comment it will display your preferred name.
Thanks Judy for your support. Actually I even had some American friends help me out — great to know that there is a whole community behind us helping one another.
Sorry Sue and Larry – I did cover this when I originally wrote the post however it was too long and too much information. I will be covering linking in the next post. However in the meantime Rafa’s been nice enough to explain it.
Hi Elona – I assume that you want to know how I create my images? I use SnagIt which is definitely worth the money I spent.
Eladventures welcome to Edublogs – glad our posts are helping you with your new journey. Please let us know how you go with experimenting with widgets.
I just joined edublogs. So, edublogger is quite helpful. The makeover segment was quite interesting and informative. I’ll start experimenting with widgets next 🙂
Hi Sue,
Thanks so much for the info. It’s been most helpful. I have an extremely steep learning curve. I would love to know how to put those “pages” in with all the explanations and the arrows and comment bubbles. I think that skill would be ever so useful.
Thanks
Larry and Sue,
If I can play teacher for a second (taking advantage of my timezone), the tag to include a hyperlink is [a] (I believe it stands for ‘anchor’, but don’t quote me on that one!)
The syntax is – replace square brackets with angular brackets –
[a href=”http://www.iwanttogotothispage.com”]This is the text that will be a hyperlink[/a] – Please note the inverted commas and the http://!
For example, you could visit my blog
Happy linking!
Hi, Sue,
I second Sue’s question. I know I can put the url address and, most of the time (though not all) it will show up up as a live link in the comment. However, it would be nice to be able use a hyperlink, and it would also be nice to know what I’m doing that sometimes lets the url address be clickable and sometimes not.
Larry
G’day Sue – another great post – which of course leads to another question from me. I understand about the HTML when writing a post or putting in the code for a widget, but if I am commenting on someone’s post, how can I put in a hyperlink? How can I use the HTML in a comment? Do I just put in the brackets and appropriate word eg strong or em around the words I need to bold or italicise?
A great post Sue, after some great collaboration with your Perth colleagues. Keep up the good work, and keep us all smiling. Cheers.
Last comment re: picture was by me, Kate Olson, driving me crazy that it’s putting my edublogs username on instead of my real name, will have to work on that. Anyway, my pic is on my blog at http://googtweetblog.edublogs.org and I THINK it looks okay………..
Wow, Sue, this is amazing! Just when I thought I was becoming edublog-savvy, you hit me with this! I’ve been exploring html a bit in customizing the size of some widgets, but this will help immensely (actually just printed it out to have on hand when working on my blog!). Just a note re: Larry’s picture (great pic, by the way!) – I was able to add my picture to my sidebar by using the avatar widget……….any reason NOT to use the widget and use code instead? Thanks so much for doing what you do 🙂
Thanks Rafa – you’re totally right. Really appreciate the rapid feedback so I could make changes to the post. Clarified it with my friend who explained ” [b] [i] are old methods and are not supported. [strong] [em] are new and SEMANTIC!” After your comments yesterday you must be feeling better having helped me out.
When you write a post using the visual editor it doesn’t recognise the HTML whereas when you write comments it recognises the html.
Hi Sue, excellent post again.
Just a little something that might puzzle some readers if they try to relate what you explained with what they see e.g. when they are editing a comment. The HTML tag that WordPress uses to make bold text is not [b] but [strong] (I used square brackets instead of angular brackets to avoid the software thinking I am writing actual code! – how did you avoid that problem in your post?). Similarly, instead of [i] it uses [em] (for ’emphasis’). I believe this has to do with good CSS practice and what not…