Pinterest is a social networking site that has become increasingly popular with educators in recent years.
Many teachers now realize the advantage of being able to share and curate collaboratively to enhance their own professional learning and the education of their students. Pinterest is one way to do this.
Educators can use Pinterest in a variety of ways, such as for:
- sharing and finding lesson plans and learning activities
- finding inspiration for organizing and decorating the classroom
- creating collaborative boards to exchange resources with other educators
- curating learning materials for students
- creating boards with resources for parents like school information or ideas to help children learn at home.
Students can also use Pinterest for research, curation and collaboration. Note that users are required to be 13+ to register (the terms of service state that any use by under 13s is prohibited). Like many social networking sites, there is some inappropriate content.
Pinterest And Blogs
If you have a resource or collection of resources that you’d like to share with educators or students on your blog, you can either:
1) Add a link to your content. Eg. Click here to view the Edublogs Pinterest Board.
or
2) Embed the board or pin into your post or page.
The second option can be more visually appealing and user friendly.
This post explains how to embed either pins or boards into your Edublogs, CampusPress or WordPress blog in just a few steps.
First we will cover the options for embedding a single pin or board into a sidebar widget. Then we will cover embedding a single pin or board into a blog post or page.
Embedding A Pin Or Board Into A Sidebar Widget
This is a simple process but there are a few key tips to take note of as you go along.
1) Copy Pin or Board URL
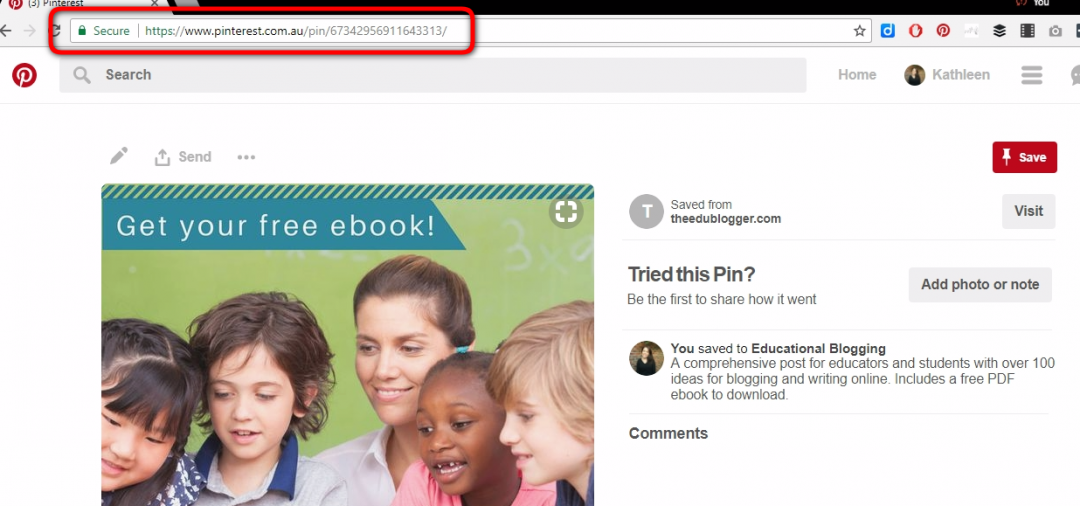
The first step for either scenario is to copy the URL of the pin or board you want to display or embed.
Find the pin or board on Pinterest and click on it. Then highlight the URL and copy it.
2) Use Pinterest’s Widget Builder
The next step is to go to Pinterest’s Widget Builder.
https://developers.pinterest.com/tools/widget-builder/
Tip: You may want to bookmark the Widget Builder URL (or you can easily find it in future by googling ‘Pinterest widget builder’).
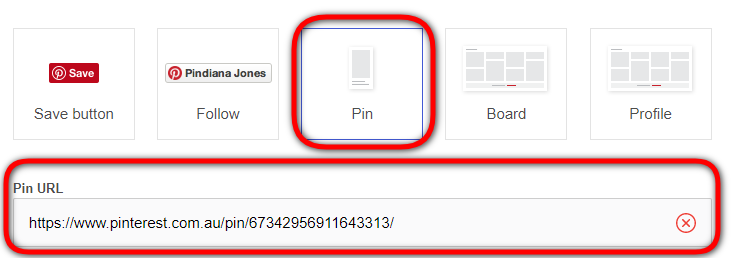
Once you are on the Widget Builder page, click the Pin button and paste the URL of the pin you want to embed into the Pin URL field.
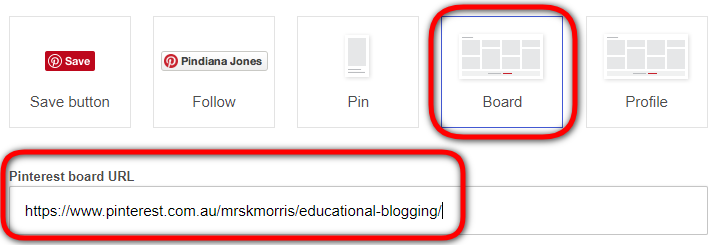
Alternatively, you can click on Board and enter the Board URL.
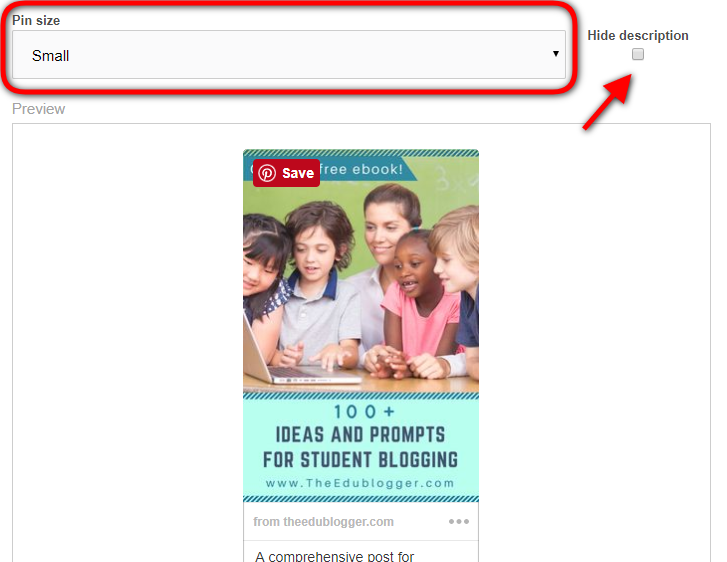
You will then be able to select the size of your pin or board.
If you are embedding a single pin, your size choices are small, medium and large. Small is usually best for a sidebar widget. You can also choose whether you want the pin description to show up underneath the pin image by ticking the box.
If you are embedding a board, your size choices are square, sidebar, header or create your own.
You can check out the preview as you make your selections.
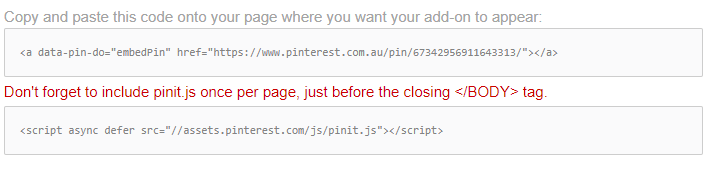
Underneath your preview you will be provided with some embed codes that you will need to copy.
 Important: There Are Two Codes
Important: There Are Two Codes
You will notice you are given two lines of code as above.
When embedding a pin or board, you need to copy and paste the first line of code THEN copy the second code and paste it right underneath the first code, on a new line.
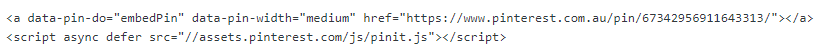
It will look like this when you put the two codes together.
 Exceptions: When You Don’t Need The Second Code
Exceptions: When You Don’t Need The Second Code
- If you have already placed a pin/board in a widget on the sidebar of your blog, you won’t need to use that second line of code ever again when embedding pins or boards on your blog (sidebar, posts or pages).
- If you are embedding multiple pins or boards into a post or page, you only need to add the second code the first time you embed your Pinterest code.
3) Embed Your Pin/Board Into A Sidebar Widget
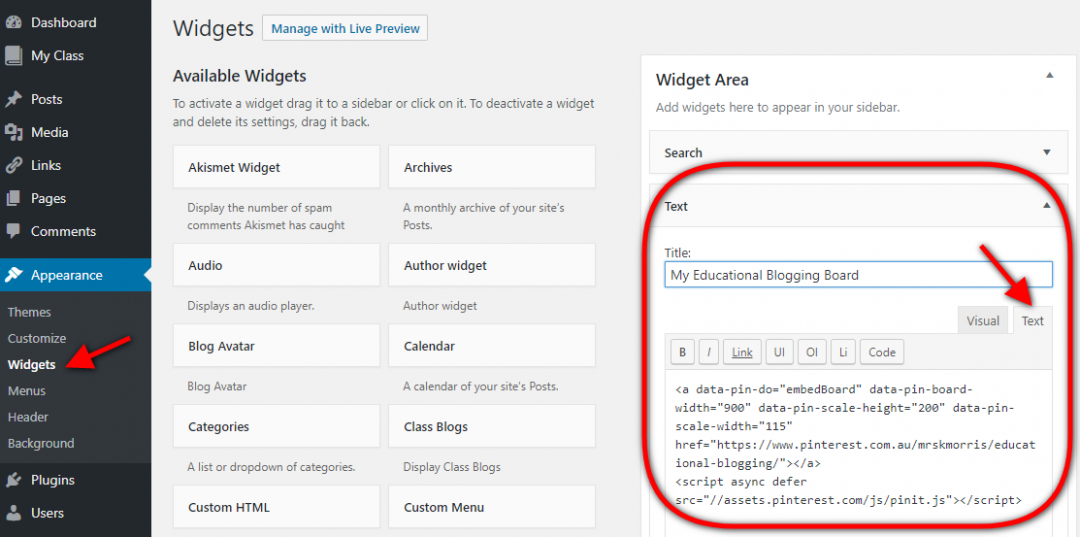
Once you copy the code (or two codes) for your pin or board, you can paste it into a Text Widget.
To do that, go to Appearance > Widgets in your blog dashboard.
Next, add a Text widget by dragging it to your to your sidebar or other active widget area. Paste the embed code(s) into the widget. Make sure you paste it in Text tab (not in the Visual editor). Then press Save and Close.
Embedding A Pin Or Board Into A Post Or Page
You can also embed your pin or board directly in a post or page.
There are two ways you can this:
- Simply embed using the URL
- Use Pinterest’s widget builder to generate a code as described above
1) Embed Via The Pin Or Board URL
You can easily embed a Pinterest profile, board or individual pins by pasting their URL into posts and pages.
You embed from Pinterest as follows:
Copy the URL of the pin or board you want to embed from your web browser’s address bar.
Go to Posts > Add New or Pages > Add New.
Paste the URL on a line by itself in your post/page editor.

Below is what it looks like embedded when you view your post:
Profile:
Board:
Pin:
Troubleshooting
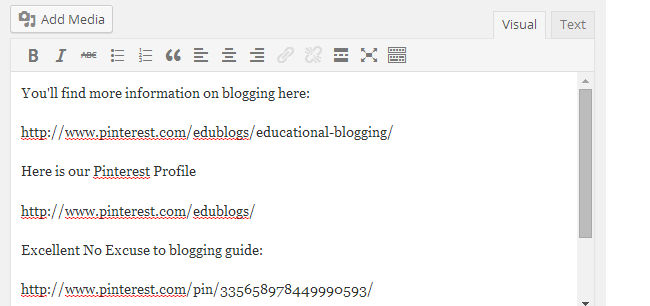
The link must be on its own line without any characters or whitespaces before or after the URL and must not be hyperlinked otherwise it won’t embed.
You can tell if a URL is hyperlinked by clicking on the link. If the hyperlink button in the toolbar highlights and a link box with the option to edit appears, like the screenshot below, it means your link is hyperlinked.
Click on Remove Link icon to remove the hyperlink.

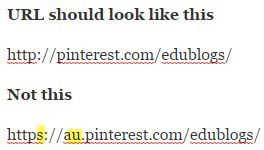
It also won’t embed if your Pinterest URL is https or includes your geographical location in the URL.

2) Embed A Pin Or Board Into A Page Or Post Using The Widget Builder
This process is very similar to the one described above to embed into the sidebar of your blog.
- Create a new post or page, or open an existing post/page to edit it.
- Go to Pinterest and click on the pin or board you want to embed. Copy the URL for that pin or board.
- Go to the Pinterest Widget Builder.
- Click on the box that says Pin, add the pin URL and choose your preferred size OR click on the box that says Board, add the board URL and choose your preferred size.
- You will be given two lines of code as described above. If you don’t already have the second line of code somewhere in that post/page OR in a widget on your sidebar, you will need to use both codes. Paste the second code directly underneath the first one.
- Go to Text mode of your blog post/page and place your cursor where you want to embed the pin. Paste your code/(s). Publish or preview your post but do not go back to Visual mode or you will lose your code and you won’t be able to see your pin/board.
 When you preview or publish your post the pin will show up like this:
When you preview or publish your post the pin will show up like this:

Important: Don’t Lose Your Code
Frustratingly, if you go back to Visual mode after pasting your pin/board embed code in Text mode, you will probably lose your Pinterest embed code. This means when you publish or preview your post/page, your pin/board will not be there.
The best solution is probably to finish writing your post/page and then embed the Pinterest pins/boards as the last step before you publish.
Final Thoughts
Have you used Pinterest in your classroom or for your professional practice? Have you tried embedding pins or board on your blog?
We’d love to hear from you! Leave a comment and let us know how you are using Pinterest.








Thanks for this. That 2nd line of code was throwing me off. Couldn’t figure where to put it.
Hi Denise, hope the instructions cleared things up for you!
I have 2 blogs, both different. I have a number of Pinterest boards relating to these different blogs. How can I show just the boards relevant to each blog without viewers needing to see, or access, the boards for the other blog? Is this possible? Thanks for any help
Hi I use Simplesite to post my pins as like a fashion blog. How can I add the METATAG/data to my site. I guess I want everytime someone clicking on a pin to have the simplesite link to refer them. Sorry if question isn’t more thorough. Been having trouble with this. Still new to all this. Thanks.
Hi Montrell, I’m sorry I’m not familiar with Simplesite. Good luck!
One question! How do you turn it to text editor vs visual? Is text mode the same as coding? (I am on Bluehost for wordpress). I have tried embedding the URL and the widget codes everywhere I can find, nothing is working. Otherwise amazing instructions! I’m sure I’m just missing one easy thing.
Hi Hannah,
Yes, the text mode is the section where you will see your HTML code. You can toggle between text and visual at the top of your blog post editor.
Also, remember not to go back to visual mode when you’ve put the code in otherwise you will lose it.
Good luck!
Kathleen
Thank you so much for this! I still cannot make it work using the Embed Widget from Pinterest, but I was able to do it straight on my page. This was so helpful!!
So glad you were able to add it to your page, Angie!
Oh my goodness! I am so thankful that you wrote this post. I had been trying for hours to embed a board on my post and not understanding where the code kept going every time I switched back to visual! You saved my sanity!
So glad it helped! It is a funny little quirk with embedding sometimes!
Thanks for the tutorial! I was able to embed these pins thanks to your tips, especially the one about switching back to visual mode before publishing erases the pin code. That was very helpful information, thank you!
Awesome! It’s a great feeling when you figure something out 🙂
Wow, thank you for this great post – this is the only tutorial that has worked for me for embedding a board in a blog post. I really appreciate your clear directions!
So glad to hear, Katie. Thank you for letting us know!
Happy pinning!
This doesn’t seem to be working for me. When I use the widget builder and paste into wordpress, on preview mode it just shows a link for the second URL and doesn’t show my pin at all. I can directly copy the pin URL and it works fine but I want to use widget builder to change the format. Can anyone help? 🙁
Hi Antonia,
Not sure if this helps but I find I have to do it all in the text editor. If I got back to visual editor after inserting the code, it disappears (or if I edit the post again in the future). I wonder if this is the issue for you? If not, I hope others might have more ideas! 🙂
@Antonia
That disappear thing was also happening with me, however I found solution that we just need to put in newline by that way whether you go in visual editor or text editor your markup will saw as it is. Below is the example code:
Let me know if it works for you and others.
Thanks for the help Kathleen! Pinning my first post now! 🙂
A question though, when I have done the above there appears to be a link to my pinterest profile below the pin. Is that normal to the new update? I would really like the pin to only show the graphic I made.
Hi Marianne,
I just tried this out myself and you’re right about the profile. It must be a new change. It looks kind of obtrusive, doesn’t it? What a shame! I haven’t come across a solution yet but please let me know if you find one 🙂
Thanks!
Kathleen
how do I blog?
Our quick start guide is a great place to start! 🙂
http://help.edublogs.org/getting-started-with-edublogs/
I am trying to have my recent pins from pinterest appear in the sidebar on my blog page. It used to and then suddely it stopped. I followed the instructions above but nothing is showing up. Any suggestions as to what might be happening?
Hi Eve,
I’m not totally sure but whenever I change something in a post, the Pinterest code disappears and I have to reinsert it. Maybe this has happened on your sidebar? You could try deleting the widget on your sidebar and re-doing it if you haven’t already. Also, check that that second line of code is still there. Failing that, maybe try asking Pinterest for advice? https://help.pinterest.com/en/login-request
Please let me know if you find out the answer!
Kathleen
This is a new discovery of mine. I’m wanting to use the Pinterest widget for gift ideas in my blog post. I have made custom sized widgets to put in the post and they work fine, but not all of my pins are showing up. They cut off at 50 pins. Do you know of any way to override this? Thanks!
Hi Carmen,
Sorry for the delayed response. I just checked out the Pinterest widget builder and it states that you can display up to 30 of your pins. https://business.pinterest.com/en/widget-builder#do_pin_it_button
I guess you can just encourage your blog readers to click on a link to your Pinterest site to view all of your pins?
Kathleen
Thank you! This is so useful.
So glad, Alison! 🙂
This is amazing!
I had no idea about this. I have a pinterest account with boards but have only pinned things to them & not used them for my blog posts. Thanks, Kathleen!
Hi Julia,
I’m with you! I only recently discovered the potential of using Pinterest boards in blog posts too. For example, on a recent post about digital citizenship, I embedded some boards with videos, activities, games etc on the topic. Such a handy way to share resources!
Glad the post was helpful. 🙂
Kathleen
Thank you so much.
Many thanks for your clear tutorial!
You’re welcome, Ben! Glad it was clear 🙂
Thank you, that’s a real help!
We are so pleased this is helpful! 🙂
Yes, I really feel like I know how this works
Thanks for your tips Kathleen, this is something I have wanted to do and will give it a go.
Fantastic! I hope the tips help! 🙂
Thanks for sharing. This is really good to know!
So happy to hear that, Patricia!
Thank You this is really helpful, this is the best blog I ever read yet! 😉
Thanks, that cleared a lot up for me!
That’s great to hear, Damon!