One of the most common questions we’re asked is how to add a Twitter widget to a blog sidebar.
Once you know how embed the Twitter widget it is really simple but, it has become more complicated to explain due to recent changes to Twitter so we’ve decided to show you how it’s done.
But first here’s what you need to know.
The new Twitter widget from Twitter.com allows you to embed the full Twitter.com experience on any website. It creates a timeline similar to what you see on Twitter.com where any one who sees it can reply to you, reply to a specific tweet, retweet or favorite any tweet directly from the Twitter widget without leaving your blog.
Below’s what the new Twitter widget looks like:

And here’s how simple it is to reply from the widget:

Now here’s how you embed a Twitter widget:
1. Log into your Twitter account on Twitter.com
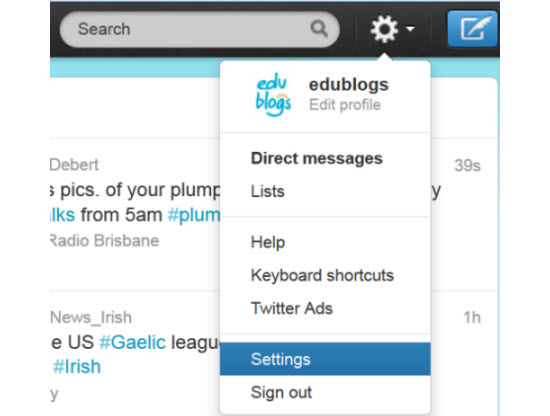
2. Go to your Twitter Settings page.

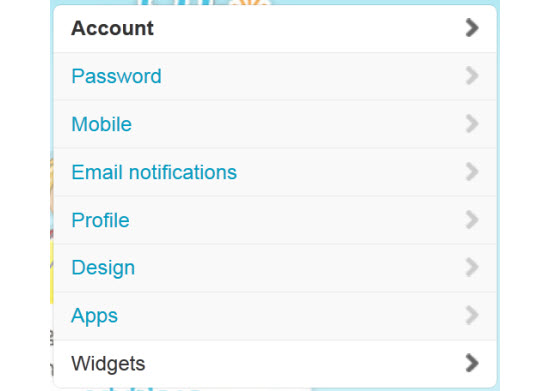
3. Click on Widgets.

4. Click on Create New.
![]()
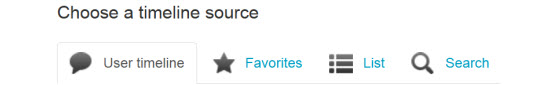
5. Choose which type of widget you want to create.

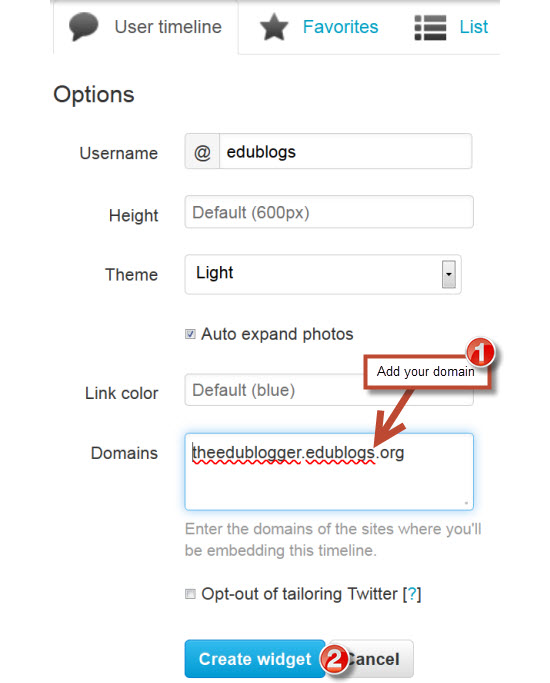
6. Add your domain, customise the widget and click Create Widget.

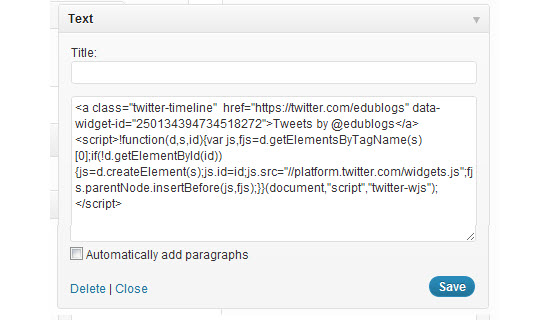
7. Copy the embed code.
![]()
8. Log into your blog.
9. Go to Appearance > Widgets.
10. Drag a text widget into your sidebar.

11. Paste the embed code from Twitter.com into the text widget in your sidebar.

12. Presto! You should now have a Twitter widget in your sidebar.
Want more information?
Check out:

Great Post. Thanks For Sharing. But i have a question 🙂 How can i maintain Width? i Mean i want to cahnge width. Hope you answer my question.
Hi Mohsin. You can customize the appearance of Twitter widgets by tweaking the widget code. If you go to https://dev.twitter.com/web/embedded-timelines#customization and scroll down to the Dimensions section, it will show you how to add custom height and widths.
Thank You for your quick response 🙂
It was wonderful help. I did it
Not sure what I’m doing wrong here….created widget. No problem. To test it, I followed one account. Problem is: only tweets that I post or retweet from this account appear in my edublogs widget. The tweets from this account that would normally just show up when I log into twitter aren’t there.
I don’t want to have to retweet everything. I’d like it to be a steady stream.
Hi Craig,
This widget is intended to do what you’re describing. It’s not intended to display your home stream of tweets, but rather what your own personal tweets and retweets (such as on the sidebar of the Edublogger). It’s usually implemented so your blog visitors will see your interesting tweets and follow you. If it was constantly updating to keep up with your Twitter feed, it would cause your page to slow down significantly.
Thanks!
Wow..! Its really nice and easy. Thanks alot.
Hello,
I read on several similar pages about creating the widget for a blog, and they are all pretty straight forward and seem to work nicely. However I haven’t found a single one addressing my issue, so I am hoping I get an answer/explanation here somehow.
The issue is the following: all the examples of the buttons created, I see “Follow @username” written on them (“Follow @edublogs” seen on the example provided). However, when I create my widget, regardless how I do it and which page instructions I follow, I always end up with the word “Follow” alone, without the @username showing. And as I mentioned, I have not been able to find an explanation anywhere.
Oddly enough, I do not see the box “Domain” on the widget creation screen as per picture above. Thus, I am not able to enter the URL of my blog.
Maybe I am missing something very basic… Can you help?
Very much appreciated in advance. Regards,
Just a quick thank you from Japan. Very clear easy to follow instructions. Loving the new feed with the comment options. Super for our wider learning community.
Hi Zoe, glad the instructions for how to add a Twitter widget helped. The ability to add a reply to the tweet is really cool. You can also easily embed tweets into posts using their Twitter URL by following these instructions – http://help.edublogs.org/2012/10/14/embedding-with-a-url/#Twitter
Your community does great work with your blogs!
I tried to add a twitter widget to my sidebar, and it doesn’t work. You can see what it’s doing here: http://kniht.edublogs.org/.
While we’re at it, the subscribe via feedburner widget doesn’t work either, and the children’s literature tag is too big.
But, if anyone could help with the first problem, that would be great!
Hi Mrs Kelly
Sorry you have had trouble with this. Unfortunately due to misuse by people who create blogs to promote products and websites we’ve had to restrict the ability to add embed code to post, pages and text widgets to Edublogs Pro blogs and student blogs that have had extra features enabled on them by a Pro blog.
This is why you can’t add the embed code for your Twitter widget or Feedburner subscription.
You can read more about Edublogs Pro here – http://help.edublogs.org/2013/03/11/edublogs-pro/
The larger the size of the word in the tag cloud the more posts that have been tagged using that term. You can read more about tags and categories here – http://help.edublogs.org/2013/02/26/categories-vs-tags/
Hope this has helped and please let us know if you need further assistance.
Thanks
Sue Waters
Edublogs Support Manager
Hi Sue,
Please help. I put the code into the text widget and a headline linking to my twitter account appears, but so does the code. My twitter feed does not appear.
Here’s the blog I’m trying to start up with this:
http://alearninglifeforme.edublogs.org/
Hi Chantelle, apologies for the delay in responding. The reason why the Twitter widget isn’t working is because you are using a free Edublogs blog. We’ve had to restrict the ability to add embed code to Edublogs Pro blogs and student blogs with extra features enabled on them by a Pro blog. Unfortunately people who create blogs to promote products and websites were using the ability to embed in very bad ways that we couldn’t allow.
You can read more about Edublogs Pro here – http://help.edublogs.org/2013/03/11/edublogs-pro/
Hi Sue
I am also have issues – rather than the widget appearing, I see “tweets by rae_jay” and then the script code. In Twitter I don’t have the domain field appearing – does that make a difference??
The twitter feed keeps coming up on the bottom of the page near footer instead of on the right under the About Me section. digitalhagar.blogspot.com
Hi digitalscribbling, I’m currently seeing the Twitter widget at the top left hand side of your blog.
Did you go to Layout, click on add a Gadget and then add a HTML/Javascript Gadget and paste the embed code in the gadget then locate the gadget below your About me?
Hi Sue,
I followed all your instructions but instead of a widget – All I can see is a line “Tweets by @ponnappamanu”
Please help.
Hi Manu
The issue is usually you are adding the blog URL incorrectly when setting up the widget at Twitter.com. Please let us know your blog URL so I can explain what you need to add under domain.
manuponnappa.blogspot.in
Thanks Manu – Blogger is considerably more complex due to their changing of domains based on your location. You can read why it is a problem and the solutions here – https://dev.twitter.com/discussions/10706 and https://dev.twitter.com/discussions/9777
Thanks so much for this Sue. I looked at a half dozen websites unsuccessfully trying to do something that should be so simple. I got a lot of results but not the result I wanted until I found your explanation which was much clearer. It turns out I was putting the wrong URL in. Now thanks to you I got it working!
Hi Sue — These directions worked perfectly up until recently. Now, instead of a widget, I get a single line that says “tweets by @torriab”. Are you aware of a fix?
@Torria Can you give me your Blog URL? Best to check it on your blog to see what is happening.
I am using edublogs,and much thing confuse me.Thanks your blog mold.Your article was great…super easy to follow and I got my Twitter Widget up and running! My blog is http://xuzhiqing.edublogs.org.
Any comment and criticism is permited
This article was great…super easy to follow and I got my Twitter Widget up and running! Thanks!
Sue – Thanks for the Twitter how-to!
Question: I added my Twitter widget; however, the code text, not the widget image, is displayed on the blog. How can I correct my error?
I’m having this problem too, does anyone know how to fix it?
conwayela.edublogs.org