We’re often asked how to add a link in a post or page that takes you to a different part of the same page.
It’s quite easy once you know how!
All you need to do is create page jumps.
Intro to page jumps
A page jump is used when you want to link to a specific location on a page.
Page jumps are convenient when you have a lot of content on a page and you want someone to be able to click on a link to jump straight to a place on the page rather than scrolling down and looking.
They are commonly used with a table of contents at the top of a page, however, you can use them any where in a post or page to jump to another place anywhere on that page or a specific spot on another page.
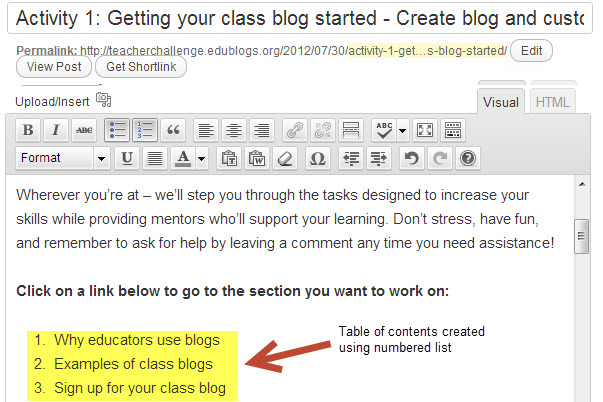
Check out page jumps in action with a Table of Content on this post!
A page jump is made of two parts:
- The link – this the link your readers will click on.
- The anchor – this is the spot where you want to jump readers to.
You do need to use HTML code to do this. Don’t stress — we’ll take you step by step through how it is done.
How to create page jumps
1. Completely write your post or page including adding title, text, images, your table of contents (if you want to use a table of contents at top of page), tags and categories.

2. Click on Save Draft, previewed your post and make all necessary edits.

3. Click on the HTML tab on post/page editor to change to HTML editing mode.

4. Scroll down to the location where you want to place your anchor.
- The anchor is the spot where you want to jump readers to.
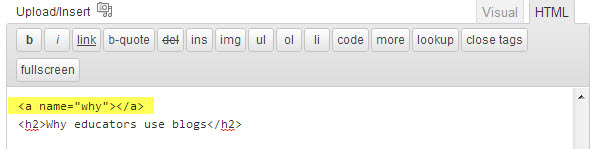
5. Place your cursor just before the first location you want readers to be jumped to and add the code for the anchor as follows:
![]()
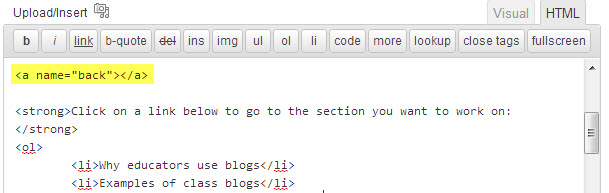
Here is an example of an anchor I used in my post:

6. Next add a link to send readers back to the top of the page (Optional and used if you want to send readers back to your Table of Contents).
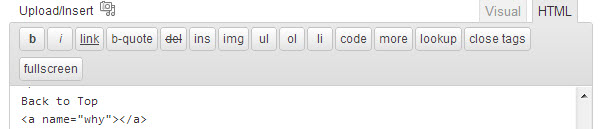
7. Type the words Back to Top above your anchor.

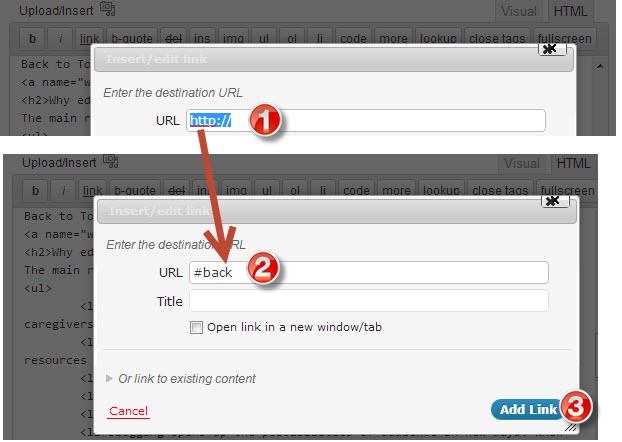
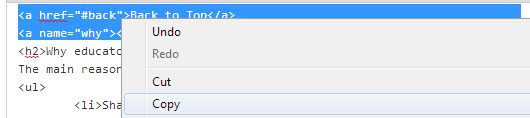
8. Highlight the text ‘Back to Top’ and then click on the link button in the toolbar.

9. Remove the http:// and type #back then click Add Link.

10. It should now look like this:

11. Now copy your link text for ‘Back to Top’ and your anchor.

12. Scroll down your page to the next location where you want to add an anchor and paste the code you copied.
- This is faster and easier than writing the HTML code.
13. Now just replace the unique name of your original anchor with your next anchor name.
- For example, for my next anchor I just replaced the word why with class.

14. Repeat this process for every part of the page you want to add anchors, using a different unique name for each.
15. Now scroll back to the top of your page and add an anchor for your ‘Back to Top’ link.
- You add this just above your table of contents.

16. Next work through your Table of Contents to add your links to your anchors.
- This is the same process you used when you created the Back to Top link.
- Make sure you use the exact unique names you used for each anchor.
Remember all you need to do is:
A, Highlight the text you want to add the link to and then click on the link button in the toolbar.
B. Remove the http:// and type #unique-name then click Add Link (in the example below the unique name is why).

17. Once finished click Save Draft and Preview your post.
18. Click on the links in your Table of Content in your post preview to make sure all links and anchors are working.
19. Fix any issues with anchors.
Common problems are:
- Failing to make sure your unique-name is exactly the same in your link and anchor. For example, using ‘class’ in link and the word ‘classes’ in the anchor.
- Forgetting to add an anchor.

What Do You Think?
Have we missed any important tips for using page jumps?
Let us know in the comments below and we will be sure to add it to the post!

Hi, great, thanks. Most articles I’ve struggled through on this topic don’t give examples. I’m a mere equine vet and HS teacher building her own sites and writing novels…. and I need the examples. 🙂
Question, The place I want to anchor to is a widget. Any idea how to get that HTML into it? Using Make Plus by ThemeFoundry. Thank you in advance.
xx
Lizzi Tremayne
Hi Lizzi, hopefully you get our email reply and you’re on the right track now. Good luck!
I need to know how to link to an anchor tag from a different HTML page. e.g. On Index.html, The link “Gallery-cakes” needs to have a href to link to the inside of Gallery.html – I have tried but it didn’t work.
For specific issues, it’s best to contact [email protected] so one of our support team members can help.
Thanks! I practiced on a post that didn’t necessarily need it but it was fun to do.
Way too complicated for a newbie. I have tried over and over and copy and paste won’t even work. Has to be way simpler for newbies and dummies. It takes me way longer to figure out and need a simple step by step which I can Remember. Cant even find page that looks similar.
Also please don’t say “its very simple once you know how”. This comment drives me nuts as a newbie. Everything can become simple if you have done it successfully over and over. Like me saying rebuilding a DOHC engine is simple when there are so many different engines out there. Rebuilding an automatic transmission is Simple once you have done dozens but the avg. person could never do it without mechanical experience. Same with computers, simple when you have used one for 20 years but give a newbie a Windows 8 computer and see if they can figure it out.Must be too old to figure computers out. Thanks anyway.
🙂 I’m sure it is very simple once you know how. 🙂 This is a great article. Thanks much.
Old but quick and very effective, I knew that there had to be an easier way than to construct an entire coded page.
Thank you
very much
Don
I’d like to do something similar but with a PDF link. The Wrodpress website I’m developing is for a volunteer organization with printed newsletters. I’ve been able to create links that open issues of the periodical in a new tab. What I don’t know how to do is to create a link that not only opens the pdf of a given newsletter issue, but opens to a specific page or article within that newsletter pdf. Is that possible?
Thanks,
Kevin
Hi Sue,
Thanks so much for this post! I’ve always wondered how to do this, and figured it was way too advanced for me. Your instructions make it possible, even for me! I’m going to have to give this a try sometime in the near future.
Kind regards,
Tracy