Wow – thanks everyone. Your response, support and feedback has been incredible! There are some really great topic areas to get us started. The Edublogger is about community, and helping each other. Perhaps you have already covered some topics in your own posts? Or you would like to cover a topic(s) in your own post(s)? Let us know by posting the link in the comments below, and we will let the community know!
Many readers express interest in widgets, so we have decided this is a good place to start!
What are Widgets?
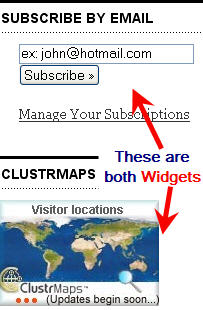
Web terminology makes it so much harder when people are starting their online journey; suddenly you’re being bombarded with all these foreign terms, and widgets are a classic example! In simple terms, widgets are mini web applications that you can put onto your website; e.g. the Clustrmap on the side bar is a widget.
How To Embed A Widget
People use widgets to add extra features to their website. But be warned! Choose widgets for your blog wisely because they can clutter your side menu which will distract your readers. My list of “must have widgets” on a blog include:
- Search – so readers can easily search your blog
- Email subscription – for readers who prefer to be notified of new posts by email
- RSS feed – not all feed readers are able to detect the RSS feed from the site URL; this is why I add a Feed burner feed to my sites to make it easier for readers to subscribe
- Categories and Tag Cloud – to make it easier for readers to locate posts on your blog. We will be writing a post soon to explain the difference between categories and tag clouds; and why/how each is used
I also like to add a widget that links to information on how to be notified of new posts; to make it easier for new people to understand how to subscribe to blogs.
Could I Mess up My blog Embedding Widgets?
Don’t worry! Widgets won’t break your blog. Any widgets you add can easily be removed, and won’t effect existing widgets in your side bar.
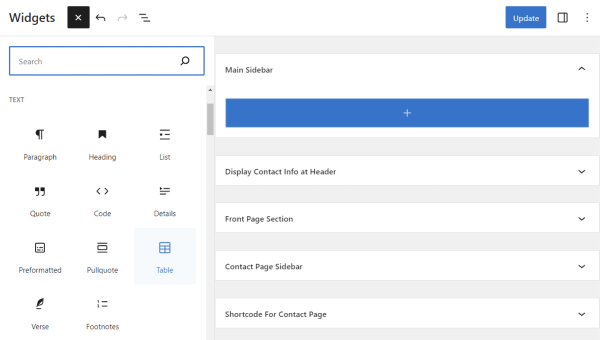
To try out widget, go to Appearance > Widgets, click the [+] sign in the widget area / sidebar where you want to add a widget. Search for the one you want in the sidebar and click to add it. Then click Update and view your site.

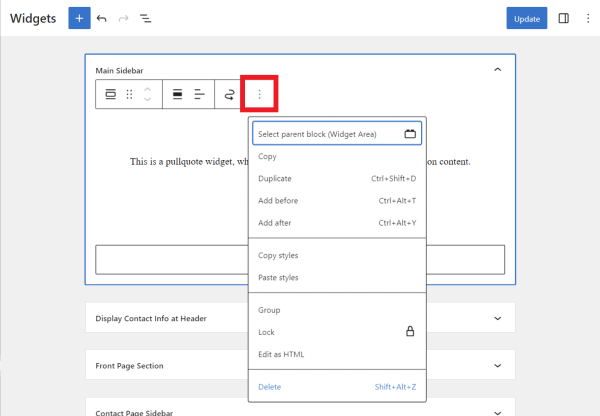
To remove a widget, click on it and, under the ellipsis icon at top-right, click the Delete option. Then click Update to save your changes.

What Widgets Should I Add To My Blog?
Widgets are PERSONAL. We all have our favourites.
Many educators like to add Clustrmaps, especially those with younger students, because the students loving seeing the red dots grow as their readers from around the world visit their site.
Other common widgets bloggers use include:
- Meta – shows your latest updates from Meta/Facebook
- Flickr – shows the latest photos you have uploaded to your Flickr Account
- Twitter – shows your latest updates from Twitter
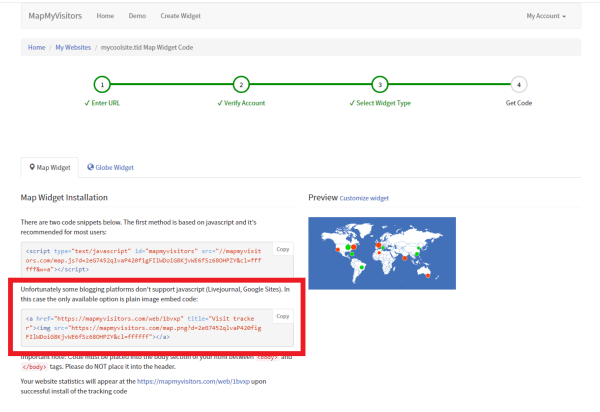
Not all widgets can be embedded in Edublogs because some types of code and code that includes Java Script can cause problems. For example, when adding a Clustrmaps widget, you’ll want to copy the embed code and paste that in a Custom HTML widget in your sidebar.

FINAL THOUGHT
For those struggling to embed widgets we hope these “how to” tips have helped! For everyone else we hope that you find these tips useful when demonstrating to new people.
Please leave a comment to let us know how you go, and if you need any help with widgets I haven’t mentioned.
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!
Hello VPECK,
If you follow the directions give by Dave (from Widgetbox.com) in the EB Forum – http://edublogs.org/forums/topic.php?id=5184&replies=6 – you’ll find that the ID panel is now the string of numbers/letters and the end of the code, right before “.gif”
Dave has laid out the directions in 15 steps, but they are easy to follow.
Hi Sue
My Primary School Colleagues and I are really struggling with the installation of widgets from Widgetbox. We’ve finally had time to update our pages for our new classes and wanted to change some of the fun “reward time” widgets we had successfully installed last year. Tetris, Tic Tac Toe, Hero Lab Class Pets etc. What has happened to the panel id code that the video showed us (and still does) how to install last year? None of us have been successful in placing any widgets on our page this year??????? I can’t even see anything in the codes that resembles the old panel id. Are we missing something??????? Nothing seems to work. How do we install widgetbox widgets now?
Thanks Vanessa
Hello Mr Weatherill. I had the same problem yesterday, but I was able to find the fix in the EB Forum, post = http://edublogs.org/forums/topic.php?id=5184&replies=6.
Dave, from Widgetbox.com jumped in to answer tc65’s same question.
Love this Edublogger community:-)
Hello I have been using widgetbox for 6 months without a problem until now. I have been following the process of copying the panel id but have now found that widgetbox no longer have this option. Does anyone know how I can embed widgetbox widgets now?
Thanks, Andrew
Hi Mrs Curtis – you done well and manage to add your comment avatar. The easiest way to add your photo to your blog would be to use your photo for your blog avatar and then drag the Avatar widget onto the sidebar. Please don’t hesitate to contact me if you need help.
Lots of people ask about my screen shots – Andrew – I use SnagIT – worth every cent I paid.
I really like the screen shots. What program did you use to create them? Very clear and easy to follow instructions.
I just realized that I said Kevin. Really it was Larry ment. Silly Me.
Oh my gosh, how funny, I tried to get my picture for my avitar yesterday, I can’t believe I did it.
Hello, I need help! I have tried to create my edublog and would like to put my picture on the blog. I know nothing about this process and I am so frustrated that I am about to give up, however, I am determined to make this work! I followed the example where you put in Kevin’s picture through to step 5. The picture has shown up, as it did on Kevin’s. Now how do I get it on the actual blog page? Now, I only hope that I can find this page again to get the answer. (Haha)
Hi again Sue… part of that link (item 38) above was so that we could test out our shiny new drag-and-drop widget, and I’m happy to report that now Edublogs.org users can use this much easier method.
Here’s the main difference, primarily for brand new signups:
Old (regular) method, no longer needed for Edublogs users: to get a thumbnail map on your blog, you needed to
1. go to the ClustrMaps Get one! page
2. link from there to the registration page
3. fill in your URL and email
4. submit
5. check your email for your fresh password
6. go to the Admin page
7. sign in with URL and fresh password
8. copy the HTML
9. edit your blog sidebar by dragging a text widget (or similar)
10. paste the HTML you copied at step 8.
NEW (drag-and-drop widget) way, available to Edublogs.org users:
1. edit your blog sidebar by dragging the ClustrMaps widget [similar to 9 above]
2. open the widget’s options to fill in your email – the URL is already there, and save it
That’s it… the no-brainer simplicity of true widgets… we only ask for the email address so that we can provide personalised user support in case of questions or difficulties, and also to allow a route for people to go in their Admin pages on ClustrMaps.com and edit some of the options if they want (more will be coming soon, like customised look), and to upgrade to ClustrMaps+
Hope this is helpful – enjoy!
Hi Kevin – glad you liked our intro to widgets. Like your definition of a widget.
Hi Horacio — based on the information in the forum it probably has to do with the width. I have checked your site in both Internet Explorer and Firefox – the sidebar is on the side. Can you tell me which widget you added that is making it go to the bottom?
Dear Sue. Thakn you for sending me your friend´s James and Kevin messages. They haven´t solved my problem, but it is good to see people trying to help other people. As Bonnie and Lev2000 I am in the same boat and the water is too cold. As I said before, my problem is that the widgets in my side bar went down to the botton of the page and I´d like to know how to take them up to the top.
Warm hugs, Horacio.
Thanks for the intro to widgets. I think of them as small modules that can be added to a web page to easily add cool functionality.
Great examples of clustr map and other widgets.
Library Lady – if you want a display that shows number of site visitors I suggest you check out Stats Counter. You will need to sign up for an account and then choose the graphic counter option for your badge. Drag a text widget from your Available Widget area to your side bar and then add the code to a text widget. I’ve added a stats counter to this blog so hopefully by tomorrow you can see it working. In simple terms the difference between this and Clustrmaps is Clustrmaps gives you a visual representation of your visitors while you can use Stats counter to provide a numerical counter. However if you want a counter that shows visitors usage in terms of which posts interest them – then you are better with Google Analytics which I will be posting about soon.
Sorry wvskphillips – that is the frustrating part of themes. They each have their advantages and disadvantages.
Thanks Frieda – we are glad you are enjoying 0ur tips and Edublogs.
Hi Horacio, please can you use the forums for stuff like this: http://edublogs.org/forums/ you’ll also probably find some good answers by searching (for exampel ‘sidebar bottom’) or ‘bubbleshare’ etc.
Dear ladies and gentlemen: if you please open my blog you´ll see that the widgets on my sidebar went down to the bottom of the page.
http://racebis.edublogs.org/wp-admin/
How can I take them up to the top?
Another question: I intended to delete some of the widgets doing what you say and did not work. I drag it to available widgets but they return to my sidebar.
Another: How can I add my bubbleshare to the blog?
Thank you in advance,
Horacio Idarraga Gil.
Okay,
I had some success. I was able to follow directions and create an avatar for my blog. But when I try and use the same one for comments I the photo in the 4 different sized boxes but it doesn’t let me save it and doesn’t show up after a comment.
Bonnie
Hi Guys,
If you’re having problems with avatars please swing by the forums for help: http://edublogs.org/forums/ and let us know what kind of image you’re trying to upload, how big it is and any error messages you’re getting.
Cheers, James
I was able to get my photo in my side bar in the right size. Shouldn’t I be able to move that correctly sized photo in as my avatar? I
Bonnie
I am in the same boat as Bonnie (how’s the water?). I too, can upload a photo, it shows up in the avatar windows, but then am directed to an error page. I was so pumped to add this feature and have struck out twice now. What am I doing wrong?