 Voki speaking avatars are cool and lots of fun to create.
Voki speaking avatars are cool and lots of fun to create.
Vokis are used to add a human element to blogs or engage readers.
But they can be a bit pesky to embed in a blog so this post explains how to add a voki to your blog sidebar.
About Vokis
Voki enables you to create an avatar in your own voice using a talking character.
You can customize your Voki to look like you or take on the identity of different characters such as animals, monsters.
Here’s ideas for using Vokis in your classroom (courtesy Helen Otway – Classroom2.0):
- Students can create avatars that are similar in looks or personalities and record a message that tells about themselves.
- Students can exchange these avatars with e-pals either within their own setting or anywhere in the world.
- Students can generate questions to ask their avatar e-pals.
- ESL (English as a Second Language) students can use the speaking avatars to practice and listen to their speech. They may use the computerised voice first then record their own voice when they feel more comfortable. Writing, reading and pronunciation are all practised.
- Students can create an avatar that resembles a character from a story, add a setting and give it speech. The speech could be from the story or a creative point of view (POV) from the character on an event.
Adding Voki Avatar to Your Blog Sidebar
Voki’s are added to your sidebar using text widgets as follows:
1. Go to Voki
2. Set up a Voki account and then create your own Voki.
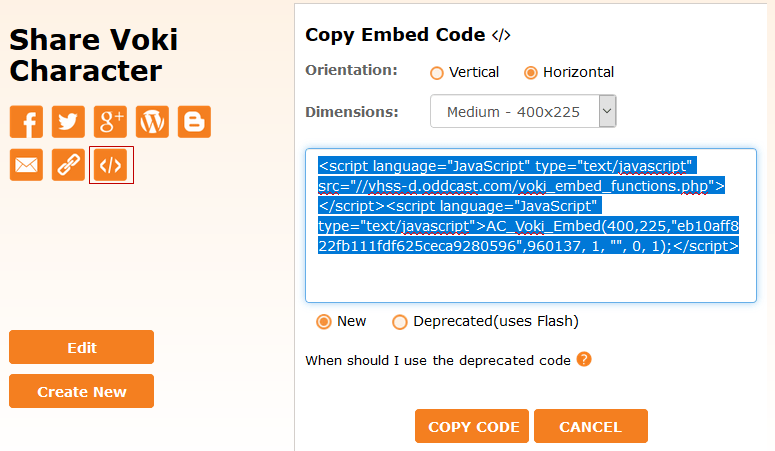
3. Once you have published your Voki grab the embed code (accessed by clicking on the Embed icon in the Share option).

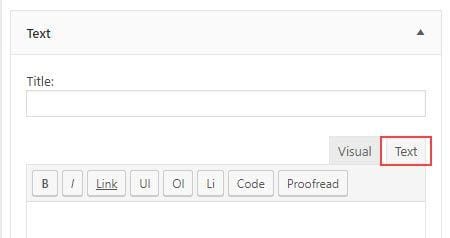
4. Click on the text tab in a text widget in your sidebar.

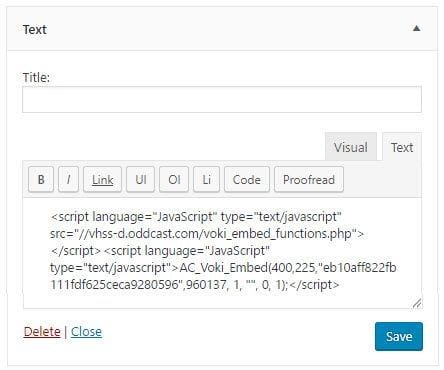
5. Paste the embed code from Voki in the text widget.

6. Click Save and then Close.
7. You should now see your Voki in your sidebar.
I’m disappointed to see that Voki now has an annoying advertisement on the bottom of the player. I have been using vokis on my k-12 library website for the past 6th months, but now I’m uncomfortable posting them. Anyone find a work-around or a way to deal with this?
(I know beggars can’t be choosers–it is FREE)
It’s 5/6/08 and I can’t get the voki into my sidebar. Do I need to upgrade my wordpress software?
I just built the voki yesterday.
This is so infuriating. My Voki avatar worked fine in the body of one of the posts for ages, but in the last couple of weeks it has disappeared and I can’t make head or tail of the widgets thing. I get 5 options for my sidebar when I open the presentation screen which all have the same description. I tried dragging the text1 box to bottom Mandigo sidebar and pasted in the text from the Voki site to generate my avatar. Nothing happended. Where has the Flash embed button gone for posts? I’m sorry, but this is another of those cases where things are made less accessible and easy to use on the basis of making them better!
@mabelcelia sorry about that. I’ve sent you an email with some links to manuals and videos that might help.
@heyjude51 glad to see that your voki is now working nicely. Looks great.
@Debbie Thom sorry that I’ve been unable to help unfortunately your blogging platform has more restrictions than Edublogs.
Hi Sue
Thanks for your rapid response. I was tring to add the voki to the sidebar widgets first of all but I only got a link to the voki. I was using WordPress.
I also tried to add the voki to a post but when I tried to only copy part of the code it highlighted all of it and not just the text after src.
Hi there
When I try to copy the code to embed voki in a post it will not allow me to copy the text after the “src” It highlights the whole code. SO far none of the things I have tried here work. Does anyone know why this is? I thought it was fixed.
I have succeeded in adding a voki to my sidebar but it doesn’t have the options I put in like glasses, different outfit, etc. What did I do wrong or what can I do differently to make it show up right?
Jude
I can’t do anything yet, you people talk chinese to me
@Mr T. congratulations for adding the voki to your sidebar and definitely agree not only should it be educational but fun as well. Try out some image generators they are lots of fun.
@Amy glad the directions helped you. I’ve gone back and checked Voki and can’t see any option for setting it to play automatically. Sorry.
Great directions. A quick and easy process once I got the text box to open. Is it possible to have the voki play automactically upon the webpage opening?
Thanks,
Amy
WWWWWWWWWWWWWWWWWWWWWWWWWWWWWHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHHAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAATTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTT
Thanks Sue.
I’ve successfully added the Voki to the sidebar. Thanks for not only getting back to us but also for monitoring this string.
Afterall, websites, blogs and blogging should be fun as well as educational!
Mr.T
(the non-gold chain version)
add vao
Hi Everyone – Changes to Edublogs between when I wrote this post and when you tried to add a Voki are why your voki wouldn’t add to the sidebar.
I suggest you try adding the voki to your side bar again – you should now find that it works — not a problem. Let me know how you go 🙂
I’ve had the same problem as others who have posted here. The only thing that appears on my sidebar is the link to Voki. I’d really love to know the “fix” for this.
Thanks,
Chris Dahl
mrwalters–
The WordPress software has never allowed scripts such as javascript (Java is a different kettle) because of the security risk. The option is to use a widget of some sort or to use the link but without the extra programming, i.e., javascript.
Okay,
This is really frustrating. I’ve wanted to embed this thing in my sidebar for about 6 months now. I finally find a tutorial, and it doesn’t work. Has anyone solved the problem of the evil textbox deleting the javascript? I didn’t make this thing to be buried in some post at the bottom of my blog. I made it for my sidebar. What does edublogs have against Java anyway? I find it quite tasty.
Clint
I learned from Sue Waters that the way to solve the disappearing act in the sidebar is to drag the “blogroll” widget back into your sidebard. It makes the blogroll magically reappear.
Also, I found that the Voki site generates code that shows the image 300 X 400, even when you select the required small size for the sidebar. To solve this problem, I pasted the text of the voki code into notepad and changed the 300 width and 400 height to 200 X 267. Then, paste the code into your text widget. (Ps. I’m sure Voki doesn’t like this, but I also deleted there little link saying “get a voki” or whatever it says right from the code. It seems to me the voki logo on the voki itself is advertising enough.)
My blogroll has also disappeared from my side bar and I can’t paste the voki text intot he text box. It doesn’t allow it as an option. I have spent quite some time trying to do this and would love some help.
Thanks
I got the voki in my sidebar, but it took over my blogroll listing. How do I get the blogroll on there at the same time?
Hi Helen – always happy to link to other bloggers.
Hi wvskphillips , Mr Tanaka and Macteech – Definitely not you and thanks for letting me know. I’ ve just tested it myself. Looks like there has been some changes since I wrote this post and the Javascript is being removed when you save the changes. I’m looking it the matter and will get back to you.
I’m having the same problem. I can’t get the Voki to show up in the sidebar, I get a link that says “Get a Voki” instead. I’ve tried this over and over and still can’t get it to work. Anyone have a fix for this?
Ok, that’s great to know that I’m not a dummy and it’s not me.
I also have not been able to get a Voki to show up as part of the sidebar, as Sonja mentioned.
I’ve tried several variations and fixes to no avail. I did notice that once you relook at the code edublogger has stored in the text box, it only shows a very small portion of the original (hence you see the link going to the Voki site) but nothing else (no character).
Could it be that the edublogger text box is stripping out parts and pieces of the code?
I was able to easily add Voki to a post but I”m not having so much luck with getting it on my sidebar.
I did get a clickable link to Voki to show up but not the character. It’s just a link to voki’s homepage.
Any thoughts?
Thanks,
Sonja
Thank you Sue for mentioning my post.