 Last post on The Edublogger introduced HTML basics and showed readers how to use HTML to add their photo to their blog side bar.
Last post on The Edublogger introduced HTML basics and showed readers how to use HTML to add their photo to their blog side bar.
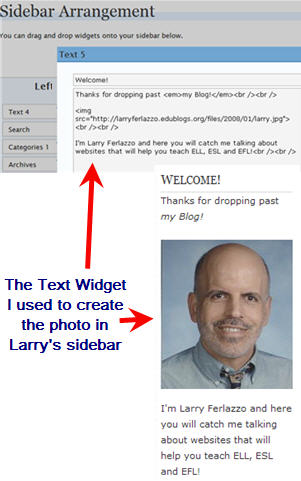
As Kate Olsen highlighted, if you use your photo for your blog avatar, a simple alternative is to add the Avatar Widget to your side bar (learn more about Widgets here!). However with Larry’s “blog makeover” I wanted to add words above and below his sidebar photo which is why I used HTML.
In this post, we will look at how you can create hyperlinks using HTML (Learn about HTML Basics here!)
What Is A Hyperlink?
A hyperlink (commonly called links), on a web page, can be an icon, graphic, or word/sentence that, when clicked with the mouse, takes the user to another location on the web site or to another web site.
People will often use HTML to create hyperlinks to helpful web sites when writing comments on other people’s posts.
Here the HTML you use to create hyperlinks:
<a href=”https://www.theedublogger.com/”>Welcome to the Edublogger</a> produces Welcome to the Edublogger
Here is how I created the Links in Read This Info on Larry’s Blog
I used HTML code for hyperlinks to create a text widget that linked to pages on Larry’s blog which allowed me to reduce the number of pages at the top of his blog (refer to Tips for Blog Makeovers for the reasons why).
Each hyperlink was separated with bullet points using HMTL tags <ul> and <li>
<ul>
<li>potatoes</li>
<li>spinach</li>
<li>lollipops</li>
</ul>
produces
- potatoes
- spinach
- lollipops
Notice you must use the < and > symbols around the HTML Tags and the tag is closed using a ‘/’ (slash) in front of the tag keyword e.g. </ul>
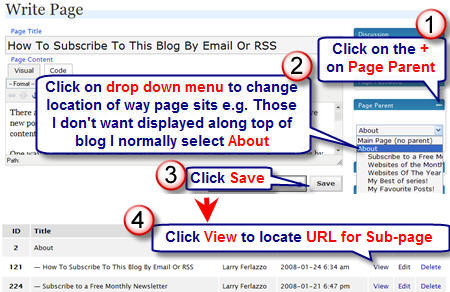
Here’s how I created the sub-pages.
FINAL THOUGHT
For more experienced widget and HTML users, check out Judy O’Connell’s text widget for displaying Library Things Book Collection.
Another way to add links to your sidebar is using your blogroll which we will cover in the next post.
Other posts in our “blog makeover” series include:
- Tips For Doing A Blog Makeover
- How To Add Your Photo to Your Blog Side Bar
- What To Consider When Choosing Your Blog Theme
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!



why i can’t set hyperlinks in some blogs&websites comments? but someone else could?
I dont understand what I have to do to make the hyperlink thing in my blogroll. I want to add the people’s blogs that I visit most often, but I cant get add a link to go to their website.
Comment Me Back for HELP
thanks (: ~Olivia~
Hi Anne (Murcha) – did you have any luck adding the widget to your blog? To grab the same widget for your own wiki you will need to click on your manage space tab on wikispaces – go to the bottom of the page and click on Space Badget which is under Space promotion. Scroll down to the bottom of the page and copy the code from the Live Changes Badge. In your blog drag a Text widget from your Available Widget area to your side bar – then paste in the code. I assume this should work for you as you are using WordPress.com blog — it won’t work for an Edublogs blog because it contains Javascript.
Thank you Sue, for this post. I looked at coolcatteacher’s blog and saw she had a wiki widget that showed what she was doing with her students at the moment and thought I would love to do something similar.
So, I shall print off your notes and try to link what I am doing with the students , referring to the url that we might be working on or onto their blogs etc. Thank you for this helpful blog site.
Hi Mimi – I have set up a Getting Started with Edublogs page for this blog. Hopefully this will answer many of your questions. Please let me know if you need additional information.
Good question Sarah – I was thinking the HTML for paragraphs. Which is [p] at the beginning of the paragraph and [/p] at the end. (Replace the [ brackets with < angled brackets).
In a comment to me on my blog, you suggested I used html to put ‘my profile’ into paragraphs. How do I do that-I do not want to use bullet points. cheers sarah
Where do you get basic info
like how do my students see my blog? How does anyone?
how do they comment?
What if they don’t have an email?
How does one start a forum?
Sue,
As I tweeted to you last night, I used html for the first time ever last night to create a link in a text box in the sidebar of my blog (to create a link to the flickr profile for photo credit for the header image). I had printed out your explanation last week and kept my eyes glued to it as I worked to include this link. Thanks so much for your excellent explanation, I wouldn’t be able to do all this fun stuff half as easily if I didn’t have your wonderful advice to draw from!
Kate