We’ve designed a series of nine steps, with how-to info, to help you with your class blogging.
This step is to add a visitor tracking tool to your blog sidebar.
Why Use Visitor Tracking Widgets?
It’s likely that your blog gets visitors from around the world.
But unless you find ways of displaying visitor numbers and their geographical locations, your students won’t appreciate that they’re publishing posts for a global audience.
Benefits include:
- Knowing you’re writing for a global audience is incredibly motivating for students.
- Realizing people from other countries are reading what they’ve written increases their interest, excitement and motives them to blog.
- It also provides built-in geography lessons — as most students constantly check for new visitors and enjoy finding out more about the countries where their visitors are from.
There’s numerous different types of visitor tracking widgets you can use, and it isn’t uncommon for teachers and students to use more than one type on their blogs.
Below are the most commonly used ones with instructions on how to install.
Please note:
All visitor tracking widgets require you to add embed code to a text widget
To be able to add the embed do you need to be either using:
- An Edublogs Pro blog
- free Edublogs blogs which have been upgraded using a Pro blog to enable embedding of HTML code
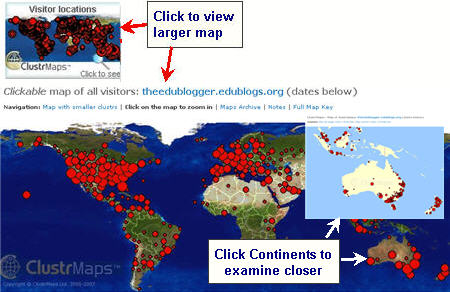
ClustrMaps
ClustrMaps is a thumbnail hit counter map widget that shows the geographical location of all visitors to your blog. Number of visitors from a location is indicated by the relative size of the dot.
Clicking the ClustrMaps thumbnail takes you to a large World map so you can examine your traffic sources more closely.
There is a ClustrMaps widget in the left hand side bar of this blog.
Here’s comprehensive ‘how to’ add a ClustrMaps to Your Sidebar Using:
- A Text Widget – free Edublogs blogs which have been upgraded using a Pro blog to enable embedding of HTML code
- The ClustrMaps widget – Edublogs Pro blogs only

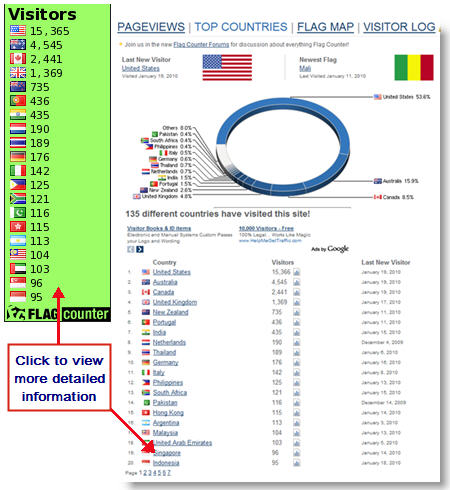
Flag Counter
Flag Counter widget shows the total number of visitors from each country next to the country’s flag. Every time someone from a new country visits your site, a new flag will be added to your counter.
Clicking on the flag counter takes you to your Flag counter page which provides more detailed charts and information about your visitors.
See it in action on Technology in Our Classroom!
Here’s how to add a Flag Counter:
1. Go to Flag Counter
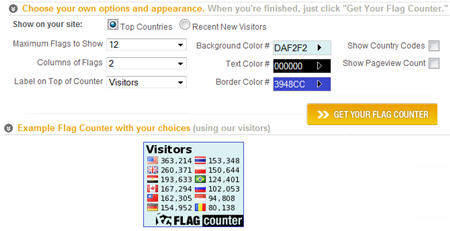
2. Choose the maximum flags to show, number of columns of flags and your color scheme then click Get Your Flag Counter
Please Note: most blog sidebars will only fit 1 or 2 columns of flags.
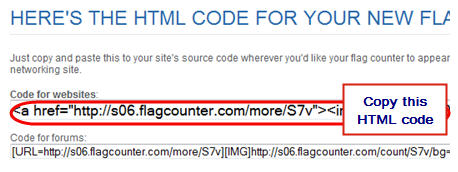
3. Copy the HTML embed code
4. Go to Appearance > Widgets in your blog dashboard
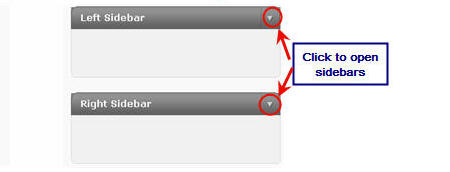
5. Click on the desired Sidebar to expand (so you can add the widgets)
Please note: In new blogs sidebars in your dashboard are empty and adding widgets automatically removes the default Edublogs widgets
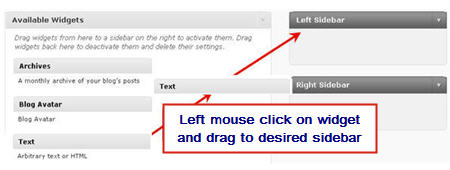
5. Add a text widget to the desired sidebar by dragging it from the Available Widgets or Inactive Widgets areas on the left into the Sidebar area on the right.
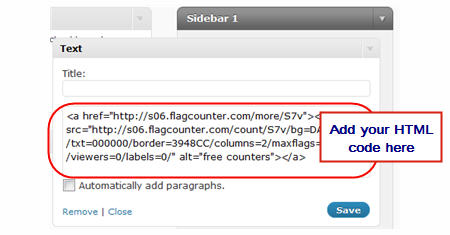
6. The widget will automatically open — just add the HTML code from Flag Counter, click Save and then Close.
7. You should now see your Flag Counters in your blog sidebar and the flags will start appearing after 24 hours.
Feedjit Live Traffic
Feedjit Live Traffic Feed displays visitors to your blog in real time and includes:
- Which city and country your visitors are in
- Which website they arrived from, if any
- Which page they visited on your website
- Which external link they clicked to leave your site, if any
Your traffic feed is updated as each visitor arrives on your site. This update occurs before it loads so each of your visitors can see their own location displayed.
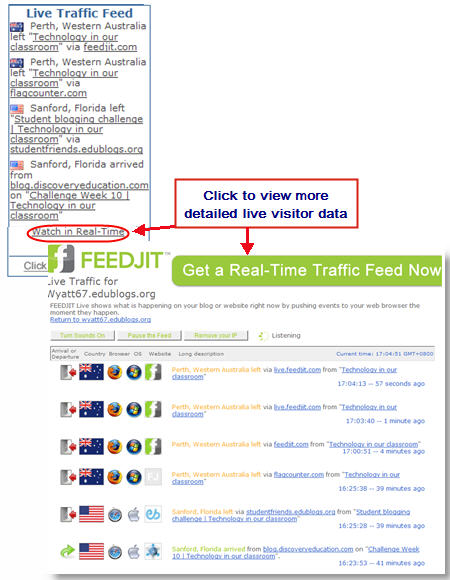
Clicking on the Feedjit Live Traffic counter takes you to your Live traffic page which provides more detailed information including the countries associated with web visitors’ IP addresses, the web browser, computer operating system, and referring website.
See it in action on Technology in Our Classroom!
Here’s how to add a Feedjit Live Traffic Widget:
1. Go to Feedjit Live Traffic Feed
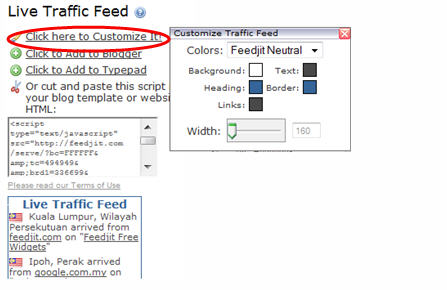
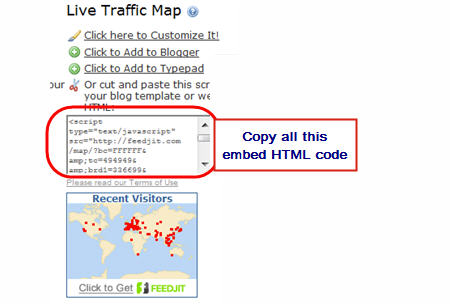
2. Click on Click here to Customize It! below Live Traffic Feed
3. Choose your color scheme and width (ideal size for most sidebars is less than 170)
4. Once finished customizing, copy the HTML embed code
5. Go to Appearance > Widgets in your blog dashboard
6. Click on the desired Sidebar to expand (so you can add the widgets)
7. Add a text widget to the desired sidebar by dragging it from the Available Widgets into the Sidebar area on the right.
8. The widget will automatically open — just add the HTML code from Live Traffic Feed, click Save and then Close.
9. You should now see your Live Traffic Feed in your blog sidebar and visitor data will immediately start appearing.
Feedjit Live Traffic Map
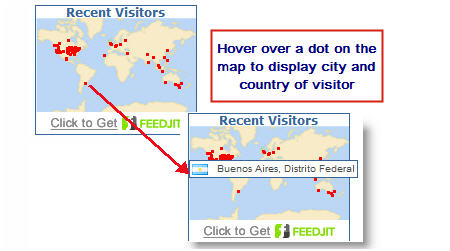
Feedjit Live Traffic Map displays real-time visitor tracking by showing the geographic locations of the last 100 visitors to your blog.
If you move your mouse over any point on the map the city and country for that visitor will be displayed.
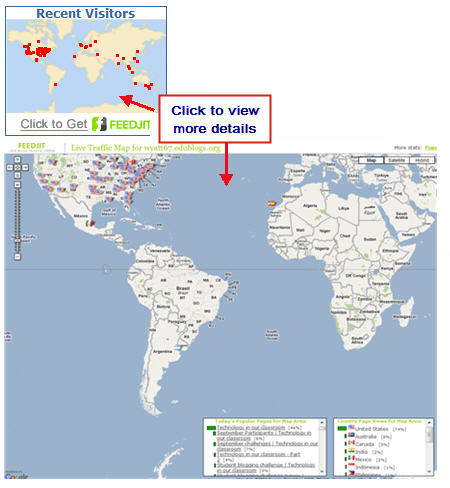
Clicking on the Feedjit Live Traffic Map takes you to your Live Traffic Map page which provides more detailed information.
See it in action on Technology in Our Classroom!
Here’s how to add a Feedjit Live Traffic Widget:
1. Go to Feedjit Live Traffic Map
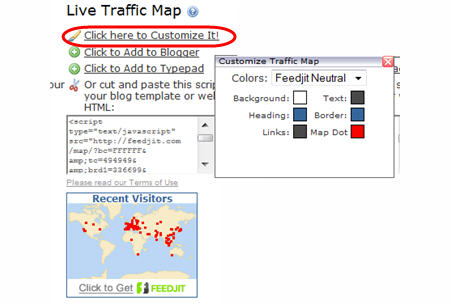
2. Click on Click here to Customize It! below Live Traffic Map
3. Choose your color scheme and width (ideal size for most sidebars is less than 170)
4. Once finished customizing, copy the HTML embed code
5. Go to Appearance > Widgets in your blog dashboard
6. Click on the desired Sidebar to expand (so you can add the widgets)
7. Add a text widget to the desired sidebar by dragging it from the Available Widgets into the Sidebar area on the right.
8. The widget will automatically open — just add the HTML code from Live Traffic Map, click Save and then Close.
9. You should now see your Live Traffic Map in your blog sidebar and visitor data will immediately start appearing.
FINAL THOUGHTS
These steps were created as part of the preparation for the Student Blogging Challenge — the next challenge starts in September, 2010.
You can read more about the Student blogging challenge here:
And here’s where you find the other steps for setting up your class blog:
- Step 1 – Set up your class blog
- Step 2 – Set Up Your Blogging Rules and Guidelines
- Step 3 – Teaching Commenting Skills and Etiquette – Guest post by Kathleen McGeady
- Step 4 – Help Parents Connect With Your Class Blog
- Step 5 – Add Students To Your Class Blog So They Can Write Posts
- Step 6 – Add A Visitor Tracking Widget To Your Blog Sidebar
- Step 7 – Setting Up Student blogs
- Step 8 – Add your student blogs to your blogroll
- Step 9 – Add Your Student Blogs To A Folder In Google Reader
Please a comment on this post:
- If you have any problems or questions while setting up your class blog just — I’m always happy to help!
- If you have advice for other educators on visitor tracking widgets — would love to hear stories of how you use them with your students!
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!













Great CJ, thanks!
Mike Orobona: unfortunately, there is no way for ClustrMaps ‘to capture visitors via both paths in some way’, i.e. our technology cannot tell ‘what route somebody took’ to GET to your site, given that two routes lead to the exact same ultimate page.
p.s. excuse my typo above: it is of course for Mike Orobona
Sorry, I don’t see your response to my second query
For Mike Obobona: The answer is that if two different URLs cause visitors to
‘arrive’ at one identical place (due to redirection, synonyms, htaccess rules,
etc), such as
http://michael-orobona.blogspot.ca/ AND http://michael-orobona.blogspot.com/
then it makes absolutely no difference which one you register with us, and all
‘visit counts’ will be stored correctly and cumulatively! The reason is that
we consistently count the number of times the thumbnail map is displayed, and
we count one unique visit per IP address per day. The main thing is to be
consistent in your usage, i.e. always stick with one set of HTML ClustrMaps
code that always uses the same URL throughout.
That way, even if the end-user ‘arrives’ at your page through one of several
different routes (whether .ca or .com in your case), it doesn’t matter:
the counter will continue to work properly for all visitors.
I hope that addresses your question satisfactorily.
All the best,
-CJ on behalf of the ClustrMaps Team
For Mike Orobona: the ClustrMaps widget is designed so that it specifically counts visits to the page on which it is embedded, i.e. the places that ‘show it off’. Fancier analytics tools, like Google Analytics, can track more, BUT even they must be embedded one way or another on every page on your site!
I hope that helps address your question. Please do not hesitate to get in touch if we can help you in any other way.
All the best, and thanks for using ClustrMaps!
-CJ on behalf of the ClustrMaps Team
Thank you for the help CJ! One more (dumb) question. For some reason or another, I can find my blog via http://michael-orobona.blogspot.ca/ AND http://michael-orobona.blogspot.com/ But my html code refers to .com only. Does that mean viewers who type in the address via “.ca” won’t be counted? (I’m probably showing my ignorance of how th internet works here, because when I set up the site it was a “.ca” site, but I noticed I can find it on “.com” and looking exactly the same. Is there some way to capture visitors via both paths in some way, if there is indeed a difference?
Hi, good stuff. I’ve tried Clustrmaps for my blogger blog, but it doesn’t show all visitors. I’m suspecting it maybe only shows visitors yo the main page(?). Is there a way to ensure any page (blog) on your blog is counted in the one Clustrmap?
Thank for share. i use this tool
http://www.kythuatmang.net/live-traffic-feed.php
good post
Nice post, now, i think, I should use Feedjit Live Traffic.
It’s good to see on the track.
Thanks!
Hello,this student blog is now hot,i’ve just add five gadgets to my blog and i’m wondering,what my friends will say when they sees the change.
Shhh,it’s a top secret.i got the info all from here.thanks.
I will post one of these visitor trackers on my blog thanks!
THANKS FOR………………NICE POST………….
http://www.friendhost.in
HIGH QUALITY HOSTING WITH VERY LOW RATE…….
Great article, thinking of installing feedjit.
Dear SUe,
Thank you for your pleasant & useful help.
But I’ve to ask you the HTML code for the so cute Feedjit “Live Traffic Map” because none link you mention for it seems to work : the specific link connects only to Feeedjit Homepage to login or to subscribe so that visitor may get only free Feedjit “Live Feed Traffic” widget.
I watch still Feedjit Live Map is working well… so I investigate to get directly the “embed” HTML code isntead of a wrong URL link.
Freidnly yours for your compassion… 😉
Patrick BESSET
Thanks can you give me a solution which tracks the mouse pointer and mouse clicks of the user. If any free service available then notify it or give some premium sites except clicktale. Thanks!.
@dsimon sorry for the delay in response but I’ve been away on a holiday with my family. I’m not aware of any widget that will do what you would like it to do. Perhaps worth checking on Widgetbox in case they have one.