Dear blogger,
You have such wonderful ideas to share!
Your content is excellent; it’s just that I find myself skimming your posts, because, to be frank, your posts are … kind of hard to read.
It’s not that your writing isn’t “correct”, it’s just that things have changed since you learned to write.
In fact, it might be time to forget a lot of what you learned about writing at school.
Can we chat about making your blog posts easier to read?
With thanks,
A hopeful reader
Getting a blog post together isn’t easy, is it? You have to put all the distractions on your computer aside and focus on one task: tapping away at the keyboard and organizing all your thoughts until your post takes shape.
So, of course, you want people to actually read your post. Whether your audience is students, parents, or educators, you have an important message to share.
There are many personal benefits to simply writing too. Many bloggers describe how writing helps them organize and develop their thinking. However, if this is the only reason you’re writing, you probably wouldn’t be publishing on a public blog, would you?
So how do you encourage your visitors to not only start reading your blog post but also stick around to the end?
Maybe the solution isn’t changing your words. Maybe it’s simply changing your styling and post layout.
Here are ten tips for making your blog posts easier to read. I hope you’ll share your ideas in a comment too.
1) Paragraphs and Sentences
Is there anything more off-putting than clicking on a blog post and seeing a great big block of text?
You want to read it but there is nothing for your eyes to grab on to. Try as you might, you find yourself skimming and not fully comprehending the content.
The truth is, a digital paragraph is different from an analog paragraph. The way we consume media online is different to the way we consume media offline.
There was a popular post on The Slate a few years back called “You Won’t Finish This Article“. It shares data demonstrating that most people don’t even scroll down after they arrive on your post; they leave your blog almost immediately. The data published in The Slate estimates that most visitors read about 50% of your content. 50% might even be optimistic when looking at similar statistics from other sources.
Short paragraphs make your posts more readable.
Instead of starting a new paragraph when the topic changes, consider keeping your paragraphs only a few sentences long and play around with length and rhythm. Sometimes you’ll have slightly longer paragraphs, and sometimes you might have a paragraph that’s only one sentence long for impact (that’s not what your teacher taught you at school, is it?).
When it comes to writing online, paragraph structure is more of an art than a formulaic science.
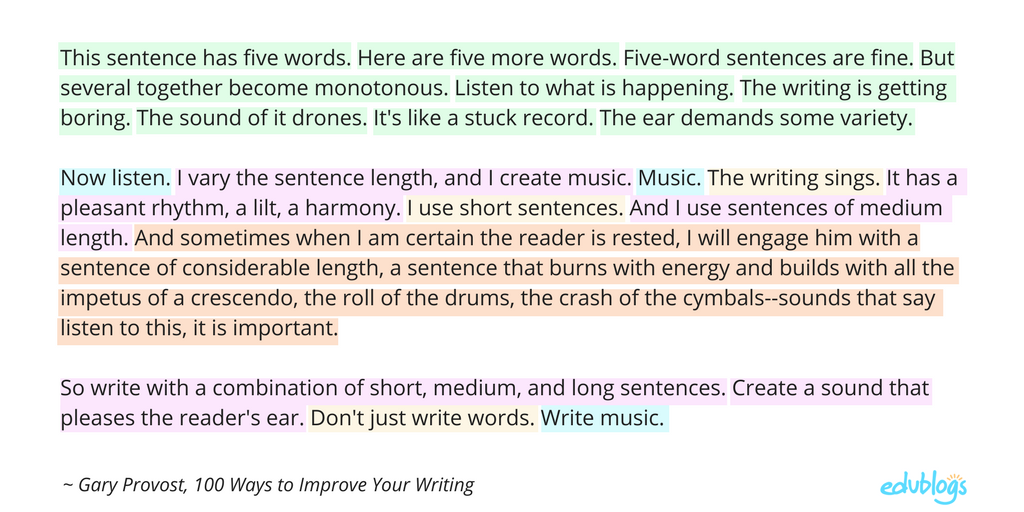
The same rhythmic variation works well for sentence structure and length as well.
Gary Provost demonstrates,
2) Fonts
There is a lot of debate and research out there about typography or font choice. Personally, I find a common issue is bloggers using a font that’s too small.
Professional bloggers generally opt to use larger sized fonts now as it enhances the readability of online text. Some bloggers haven’t caught onto this. Combining a small font with long paragraphs is a sure fire way to have readers skim a post and close their tab, no matter how good the content is.
If you’re using Edublogs, there is a handy plugin called Supreme Google Webfonts. It allows you to change the type and size of the fonts in your post. Have fun playing around but obviously look for a font that will be easy to read. Another useful tip is to stay consistent with your font choice.
3) Headings
Sub-headings are an excellent way to break up the text while enhancing the readability and comprehension of your post. This sounds like something we covered at school now, doesn’t it? Or maybe not?
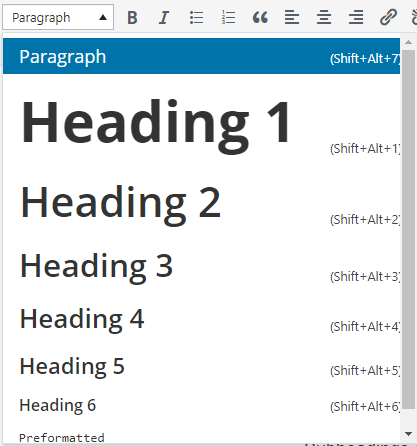
I admit, it wasn’t until last year (after many years of blogging) that I discovered I was using headings all wrong. I thought the idea was to pick a heading based on size and appearance.
It turns out, there is another layer to heading choice on blog posts.
Heading tags not only enhance your blog post visually but help organize the content of your blog. This helps search engines like Google scan and categorize your information.
If you want to follow blogging best practice, you technically aren’t supposed to skip a heading level.
Heading 1 will already be used for your blog post title. When you’re writing posts (or pages) you should use Heading 2 for post sub-headings. Then if you nest other sub-headings under that, you’d use Heading 3 and so on. You probably wouldn’t have a need for Heading 5 onwards.
Structuring your post with this hierarchy can also assist blind readers who rely on screen readers to access your content (find out more about accessibility issues in point ten).
4) Lists and Bullet Points
Most writers know the value of bullet points. Listicles, or posts with numbered lists, are hugely popular too (hey, this whole blog post is a listicle!).
Here are five reasons why numbered lists or bullet points are great:
- They make your content easier to digest
- They break up information and offer more white space on the page
- They offer your eyes something to grab onto
- They keep you moving through the content, rather than skipping over a paragraph
- Readers can easily chunk or categorize information
Need I say more?
5) Links
Hyperlinks are one way that digital writing is very different from traditional writing. In fact, this is a topic that we could really invest a lot of time in exploring with our students. If you’re interested in learning more about hyperlinked writing, check out some of the posts by Silvia Tolisano (Langwitches).
From a visual point of view, hyperlinks or bold words are another good way to make key pieces of information in your post stand out. It draws you in when you’re skimming or scanning the page.
Of course there are other reasons why hyperlinks enhance your post:
- It’s polite and ethically correct to acknowledge your sources
- It can add depth to your topic if readers can go elsewhere to learn more
- Linking to credible sources can back up what you’re saying
- Your readers will hang around your blog longer if you link to other relevant posts you’ve written
Here are two things to remember about using hyperlinks:
- Try to make your links descriptive and weave them into your sentence, rather than saying “…click here, here, and here“. (Yep, I used to be guilty of the latter once upon a time).
- Don’t go overboard with links. Stay relevant and focus on quality over quantity.
6) Images
When you’re scanning posts, no doubt your eyes are naturally drawn to images. Breaking up your text with some visuals can definitely make your blog posts easier to read.
But not all images are created equal.
Firstly, make sure you’re not using copyright images. I’m sure you know, you can’t just use anything you find on Google Images. We have a post all about copyright, Creative Commons, and fair use if you’d like to learn more.
Also, make sure your images are enhancing your post and helping your readers to gain an understanding of what the post is about. Too many decorative or abstract images might be confusing.
Finally, remember that you can use more than simple pictures. You can embed all sorts of media in your blog posts such as comics, quizzes, polls, videos, social media, and more. We have a help guide about embedding media if you need more information about this.
7) Color
Color in blog posts is a contentious topic. Certainly on professional blogs, you’ll generally just see bloggers sticking to the traditional black fonts.
But what school teacher doesn’t like color? I used to use color a lot on my own class blogs.
Some teachers of very young students use different colors to type their students’ responses in a blog post. Then they could tell the student to show their parents the “blue comment” when they get home, for example.
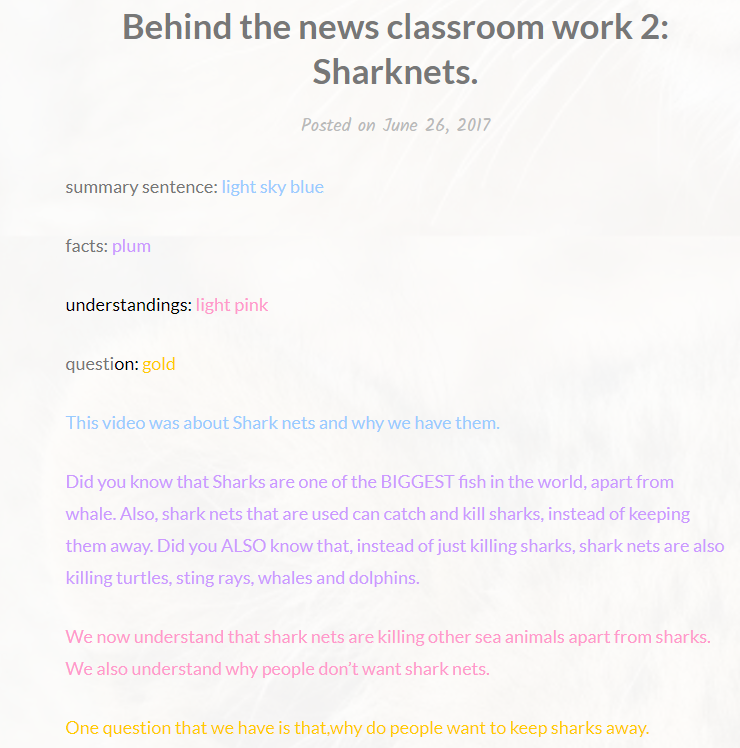
Sometimes color is used for tasks on student blogs. For example, Zehra responded to a news video by using color coding for summary, facts, understandings and questions.
If you do use color, remember:
- Be consistent: For example, I used to always use red for my closing questions on a class blog post. It helped students know what to look out for when responding to the post.
- Choose colors wisely: Clearly darker/contrasting colors are going to be best. Yellow or aqua on a white background is not going to enhance the readability of your post.
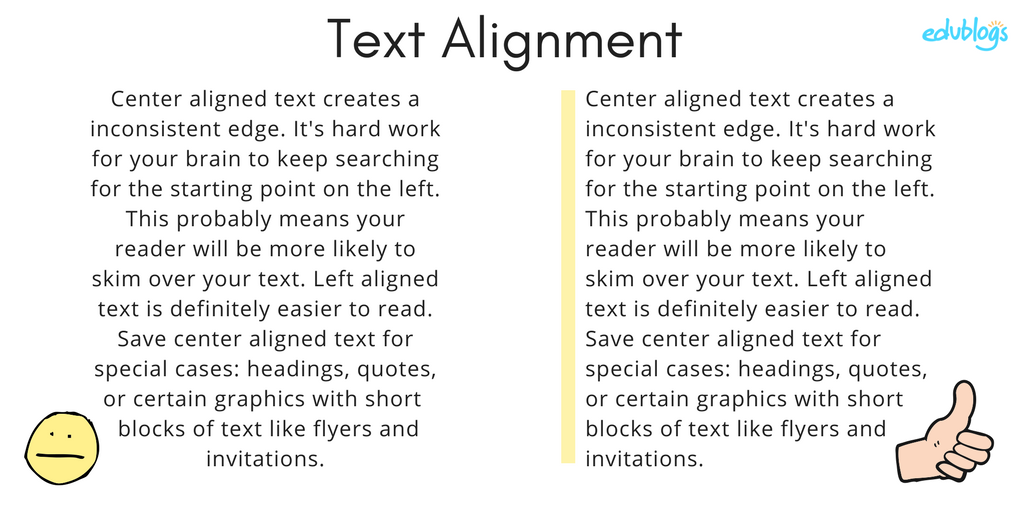
8) Alignment
I’ve shared with you a few of my “mistakes” from my early years of blogging. Here is another one: I used to center align all of my text. Oh dear.
When I look at blog posts with center aligned text now I find them very hard to read. The starting point of each line constantly changes, so it’s hard work to keep track of where you’re up to.
Left aligned text is best as demonstrated below.
9) Widgets
In my experience, students love widgets! Many teachers do too.
Some widgets add a lot of value to your blog. They help visitors find relevant content and related blogs. They can offer families the chance to subscribe to the blog or stay up to date via a class calendar.
There are also a plethora of fun widgets out there: jokes of the day, virtual pets, music widgets, weather widgets, random facts … the list goes on.
If you want visitors to be reading your blog posts, you probably don’t want them distracted by too many widgets on your sidebars. Furthermore, excess widgets can slow down the loading time of your blog.
Like many aspects of blogging, it’s worth considering how you can strike a balance. Maybe less is more.
10) Alternative Text And Accessibility
You want to make your blog posts readable for everyone, including visitors who are vision impaired. This is an issue that is overlooked by many bloggers.
You might not realize that vision impaired visitors to your site may be using assistive technology like screen readers or other software which reads the page out loud.

This software will read the alternative text (alt text) instead of the image.
You can see how it would be difficult for a vision impaired visitor to take in your content if it is full of images that they can’t access.
Adding the alt text is easy. When you upload an image, there is a box where you can write your description before pressing ‘Insert Into Post’.
You can describe what you image looks like. Or write a brief description of the content if it’s a graph, chart, or other visual.
Alt text is just one way you can make your blog more accessible. The American Foundation for the Blind offers more tips for making print more readable, including selecting appropriate fonts and colors.
There are also more barriers to consider apart from vision impairment, including language and other physical restraints.
You can read more about making school websites accessible in this CampusPress post by Rachel McCollin.
When it comes to styling, a lot of ideas come down to personal preference. However, it’s always great to be open to trying new things and you might find yourself with a larger or more engaged audience as a result.
Maybe there are a few tips here that you or your students could try on your next blog post?
What can you add to this list? What sorts of things encourage you to read through a whole blog post? What do you find off-putting?
We haven’t talked about language. Do you prefer a conversational tone, or posts that are written in a more formal style? Share your thoughts.







please go to
catguy.edublogs.org
and follow me or leave a comment
please!!!!
I disagree with you. I think that times have not changed and people should just pay more attention to words.
yo this is cool
Ah, thank you! This is extremely helpful, I hope maybe my posts from now on won’t be so formal and Grow your business with smarter marketing.Thanks again!
My strengths were socializing, mathematics, and music. I love socializing and I am usually the one who starts a conversation. For mathematics, I feel like I fly through it and I learn so much in a short period of time. I played an instrument for almost 7 years. I like anything from classical to modern rock.
This was very helpful! I do not run an education blog, more of a political/social justice blog but all of these tips were easily transferable. My question is, how would one go about creating a Pinterest image/link like yours? I have seen a lot of blogs do it and would love to give it a try!
Hi Destiny,
So glad the tips were useful! Do you mean you’d like to add a specific Pin or board to the contents of your post? Like this… https://theedublogger.edublogs.org/how-to-embed-pinterest-boards-and-pins-on-your-blog-2/
Or do you mean you want to have a hidden Pinterest image in the post?
Let me know. Happy to help!
okay this is my first time on a blog.
Thank you so much, glad to hear this. This will help lots of people.
This is really useful for beginners and students.
Ah, thank you! This is extremely helpful, I hope maybe my posts from now on won’t be so formal. Thanks again!
So glad to hear that! 🙂 Thanks for letting us know.
Thank you very much! This helps a lot!
Great help! Thank you. 🙂
This is good to hear, this will help many people.
Some good points – thanks.
On a technical point, it’s a shame that the WordPress editor doesn’t have Heading1 disabled (or very well hidden), so that people naturally pick 2 as the main one within a post … CampusPress already gives you information if you upload an image without alt text, that would be an additional support.
Hi Emma,
Interesting point about hiding H1! I wonder if this is a path WordPress will go down…
I hadn’t noticed the additional alt text info on the CampusPress network I use. Where is it pulled from?
Hi Kathleen!
I’ve just finised the translation. I’ll just check it and then it will be ready to go. It’s a wonderful post and I learned a log by writing it bit by bit. For instance I didn’t know what “Alt Text” was all about: I thought it was meant to put the link from the source of the image! My colleagues are making comments on kids texts and some Mothers are willing to be subscribed in order to comment too! They are all getting dangerously enthousiastic, I’ll have a long work to do after this course!
Ines
Well done, Ines! You’re not alone about Alt Text. I didn’t really know what it was either until last year but the team at Edublogs are great with accessibility issues. There’s always something new to learn. Fantastic about the mothers!
Hi Kathleen,
I’m still on the middle of the translation you allowed me to do: I’m translating long excerpts, not the entire post, and clearly indicating the moments I leave the original text using Brackets:[…] I really want my kids to read it, so I will make it a little shorter.
I couldn’t post it yet, because yesterday I had been asked to write a complete report about “good practices” in the Writing Workshop to be delivered to our “Pedagogic Council”: it took me the whole day. I have explained in detail what is at stake in our Better Blogging Course, as I need to conquer my superior to this great cause. Today, my colleague, who Co-ordinates all the 7th, 8th and 9th grades, wrote a comment, for the first time ever, in a student’s post. It was a victory!
Ines
Hi Ines,
Feel free to make the translation as short as you need! Agree, it’s probably a bit long for your students!
Please don’t worry about having to do your report for your council too.
Congratulations on your victory with your colleague too. You’re making a big difference! 🙂
This is excellent information. I will be sharing with students. Keep up the good work.
Great to hear, Jamie! 🙂
Thankyou Kathleen I will use your tips in my new posts
Glad to hear they help!
I enjoyed this post; I have often wondered why bloggers think that every post has to be a long read? I want a recipe for Sheppard’s Pie…not War and Peace!
Thank you for the outline. It makes organizing it all in my brain much easier!
Haha, I’m probably guilty of War and Peace posts sometimes, Kelly! But I agree with you about recipes because I never read the rambling. I just scroll and scroll until I find the recipe! 🙂
Hope the tips help!
I think all your ideas are fantastic and I will definitely be implementing some if not all of them.
I always do a recorded version of my blog posts which I hope actually supports accessibility.
Great work, Alyssa! What tools do you use to record your blog posts?
Wow! The blog is quiet helpful and easy to digest and thanks to Kathleen Morris 👍👩🏻🏫(good teacher)
Thanks for the information about headings. I’m going to start using them!
Awesome! I couldn’t believe it when I realised they were for more than just looks. I always had my ending questions of my blog posts in heading 3 to make it stand out. But that doesn’t work at all!
I think all your ideas are fantastic and I will definitely be implementing some if not all of them.
I always do a recorded version of my blog posts which I hope actually supports accessibility.
Hi Ian,
Nice idea with the recorded version of the blog post. I’ve noticed a few bloggers lately make their posts into podcast but I hadn’t actually thought about this from an accessibility perspective!
Thanks for commenting. 🙂
Thank you for sharing such insightful tips, Kathleen.
Sometimes aware, other times unaware of the reasons, aspiring bloggers like myself commit mistakes but life is a learning process and that’s why I am here attending this course 😊. I really want to learn more about blogging and how to engage pupils and audience and these are definitely clear and straightforward tips.
As for the language I’d rather use a conversational tone addressing visitors/readers in order to engage them.
It is becoming clear that listening – as with the audiobooks trend – is becoming more and more common to optimise time in our hectic lives and, when considering blogs, there is even software to read your text out loud. I used to have http://www.readspeaker.com/ which worked pretty well until it was no longer free; more recently I’ve used https://ttsreader.com/. Accessibility has also been a concern as Ian Wilson points out and this way, blogs would not only reach pupils with different learning styles more easily but would also have an inclusive feature since they would benefit, for example, special needs pupils with dyslexia or a visual impairment.
As an EFL teacher, I feel that many pupils feel too insecure about their language proficiency to even consider a written assignment for their teacher and even less writing a few sentences online. In these cases, we may (also) suggest the use of free online tools that enable users to proofread and edit documents for grammar or spelling typos. One such example is Grammarly (free version!), which finds most mistakes and may boost self-confidence.
Best wishes from Portugal, Alexandra
Hi Alexandra,
It sure is about lifelong learning. As you could tell, there are many things I have learnt myself recently too!
Thank you so much for the software links! These will be helpful for people.
I tend to agree with your about a conversational tone. I find I don’t enjoy reading posts as much when they’re too focused on academic language.
Excellent advice about tools like Grammarly too. I recently read a post by George Couros who has a huge following. He likes using Grammarly. So you can tell your EFL students, they’re not alone!https://georgecouros.ca/blog/archives/7981
Thanks so much for commenting, Alexandra! 🙂
Hi Kathleen and all,
Thanks for your feedback and for the link – a really interesting article and so true about the immediacy and relevance of feedback.
Warm greetings from Portugal,
Alexandra
Hi Kathleen,
Thank you for this so helpful post. With the years, I found out that my young students wouldn’t read posts written in size 12: they would get tired; so I started to post their texts on size 14. I always written in colour, as I also did for tests or any work on paper I would given to them; but when we started our creative writing exercises, I discovered that they loved to change colours, two or three times, matching the colours of the image chosen. It facilitates their reading. So, these details are examples of what encourages my kids to read through a whole blog post.
I would love that word press put the justifying button back in our editors: old posts, beautifully “justified” are so more enjoyable to read.
As for the language used, I appreciate the conversational tone, the more formal, reflective style and the music of poetic prose.
Thank you for your wonderful support.
Ines
Hi Ines,
It’s great to hear you found a larger size font helpful for your students. It’s funny how much of a difference that made. I certainly find it easier to read.
I love how you use colour! I encourage others to check out your blog to take a look http://cadescrita.edublogs.org/
I didn’t know that WordPress had and removed the option for justified text. How interesting.
The tone of your writing often does sound very poetic to me. Thanks for sharing your thoughts 🙂