Are you confused about the point of a blog page? Or perhaps you’ve been trying to separate topics or classes on your blog using pages but are struggling to get it to work how you would like.
Deciding when to use blog posts vs pages can be puzzling. With numerous questions on pages in the Edublogs forum Dr Mike suggested I write a post to explain the difference between a Page and a Post plus share ideas for separating topics or classes on a blog to help address some of the confusion.
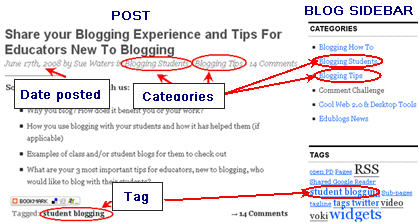
Posts properties
- Blog posts appear in reverse chronological order so that the most recent post is the first post that your readers see
- Posts are dynamic (updated regularly) and have time stamps i.e. display the date posted
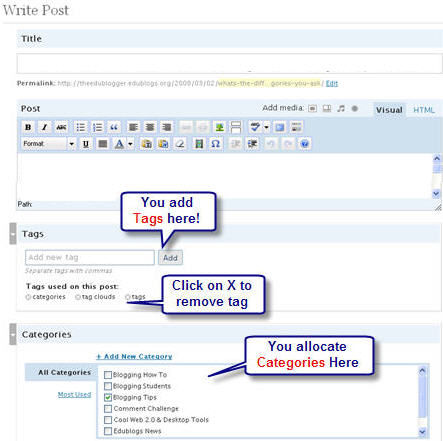
- You can assign tags and categories to organise blog posts
- Posts appear in RSS feeds i.e. your readers who subscribe to your blog will receive your latest post in their feed reader
Page Properties
- Blog pages are displayed independently of post history and are more static i.e. remain the same from day to day since they are rarely updated.
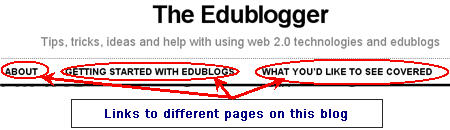
- You normally use pages for information that you want to share with your readers but don’t expect to update frequently. Getting Started with Edublogs and What You Would Like To See Covered on this blog are pages.
- Pages don’t have time stamps i.e. don’t show the date they were posted.
- Blog pages can appear anywhere on your blog depending on your theme. e.g. my personal blog uses the Cutline Theme which displays pages across the top of my blog whereas Miss W. and her Smartboard uses Rubric theme and pages are display in her right sidebar.
- You can change the order pages appear. Pages are normally displayed in alphabetical order but their order can be changed using Page Order.
- You can’t assign tags and categories to pages.
- Pages don’t appear in RSS feeds so readers need to visit your site to view the latest updates to pages.
- You can’t embed posts into an Edublogs page.
- You can create sub-pages which you assign to a parent page to build a more complex site.
Ways of separating topics or classes on a blog
If you don’t want students from different classes seeing posts/information that don’t relate to their class the best solution is separate blogs for each class. Benefit is students have an increased sense of ownership.
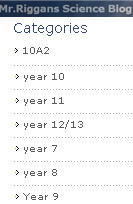
However if you want to use just one blog the best way of separating topics or classes is using categories. Check out Mr Riggan’s Science blog to see how categories can be used to separate lessons for different classes (displayed in left sidebar). For example here are his posts for:
Students can access their posts by:
- Clicking on their category link in the blog sidebar
- Subscribing to the RSS feed for their post’s category using a Feed Reader like Google Reader. E.g. the RSS feed for Mr Riggan’s Science blog category Year 7 is http://griggans.edublogs.org/category/year-7/feed/ (this feed could also be used to set up separate Personalised Start Pages for each topic/class)
Thanks to Mike Temple for providing the link to Mr Riggan’s Science blog.
FINAL THOUGHT
Hope this has helped you understand the differences between Pages and Posts. Would love to hear how ou manage separating topics and/or classes.
If you are enjoying reading this blog, please consider ![]() Subscribing For Free!
Subscribing For Free!




Fantastic article! Very well written and informative! As a new blogger it was exactly what I needed to know!
Thank you so much!
This Princess Can Cook, Kathleen
Thanks for all the tips. I am also the owner of a wordpress site and I provide training on wordpress. Many wordpress beginners may have the question “What is the exact difference between page and post”. I really liked your explain way.